GitHub Codespaces を利用する
GitHub Codespaces はブラウザ上で開発できるサービスです。必要なものは GitHub アカウントです。無料のプランでも月60時間まで使えるため、有料の Pro プランなどへのアップグレードは不要です。
1. ブラウザを確認する
- Internet Explorer を利用している場合は、Google Chrome または Firefox をインストールしてください。(一部の機能がIEでは動かない場合があります。)
2. アカウントを作成する
- GitHubの公式ページに行き、アカウントを作成しましょう。
3. Codespaces のページに行く
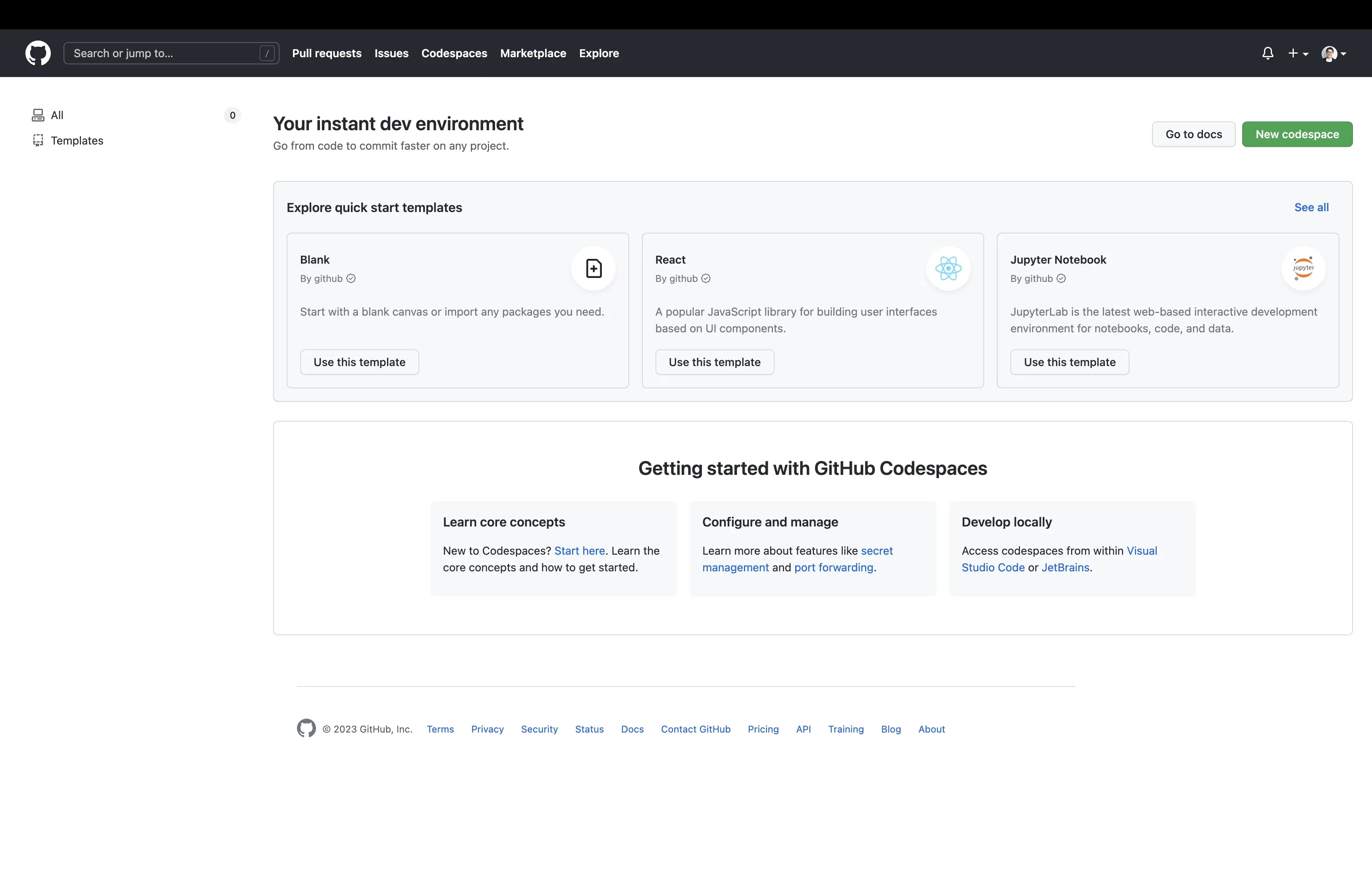
- 画面上にある「Codespaces」をクリックします。

4. Templates をクリックする
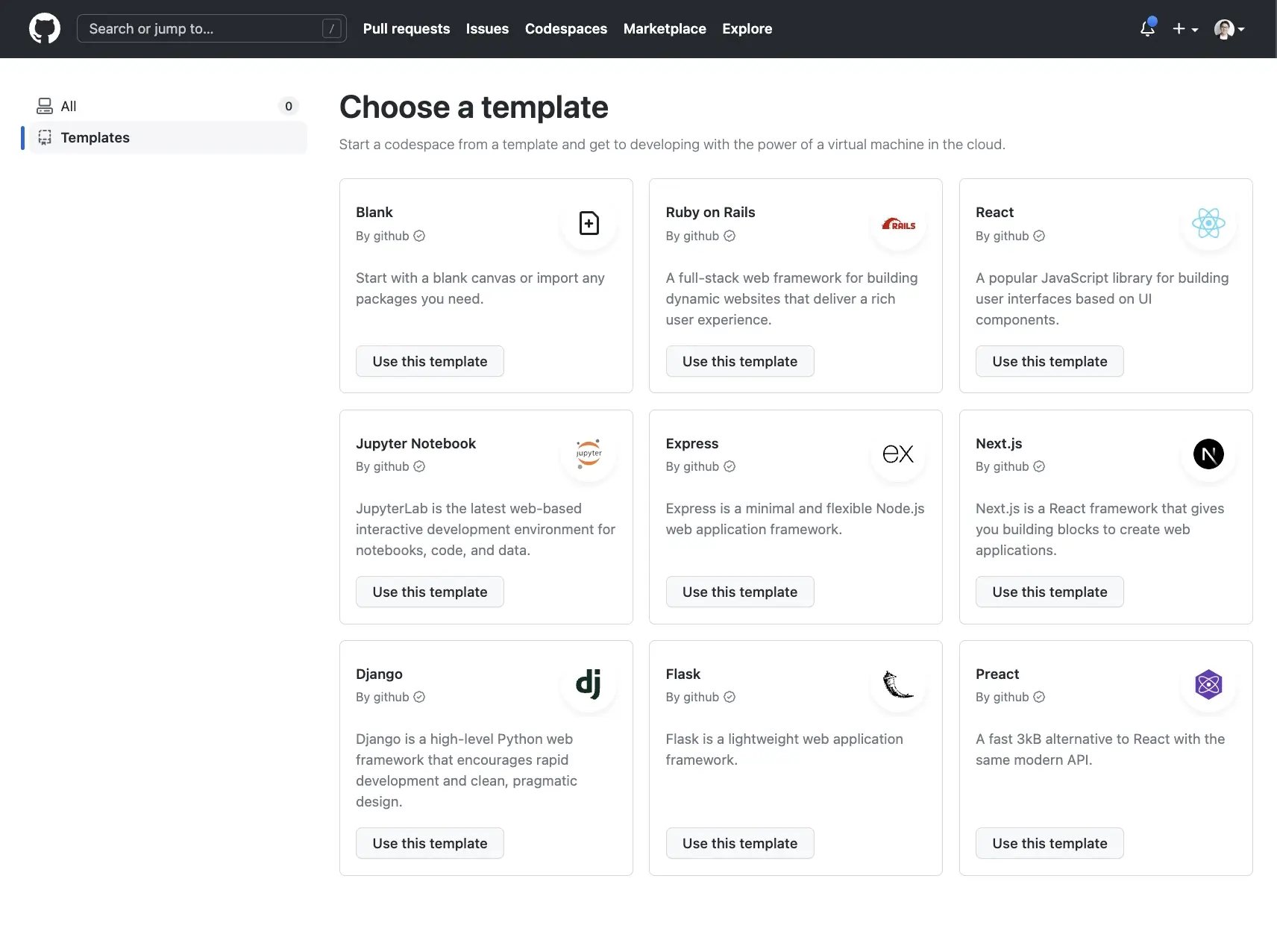
- 画面左にある「Templates」をクリックします。

5. Use this template をクリックする
- テンプレートを選ぶ画面まで来たらRuby on Railsの欄にある「Use this template」をクリックします。
- クリックすると、ブラウザ上で開発するための準備が始まります。
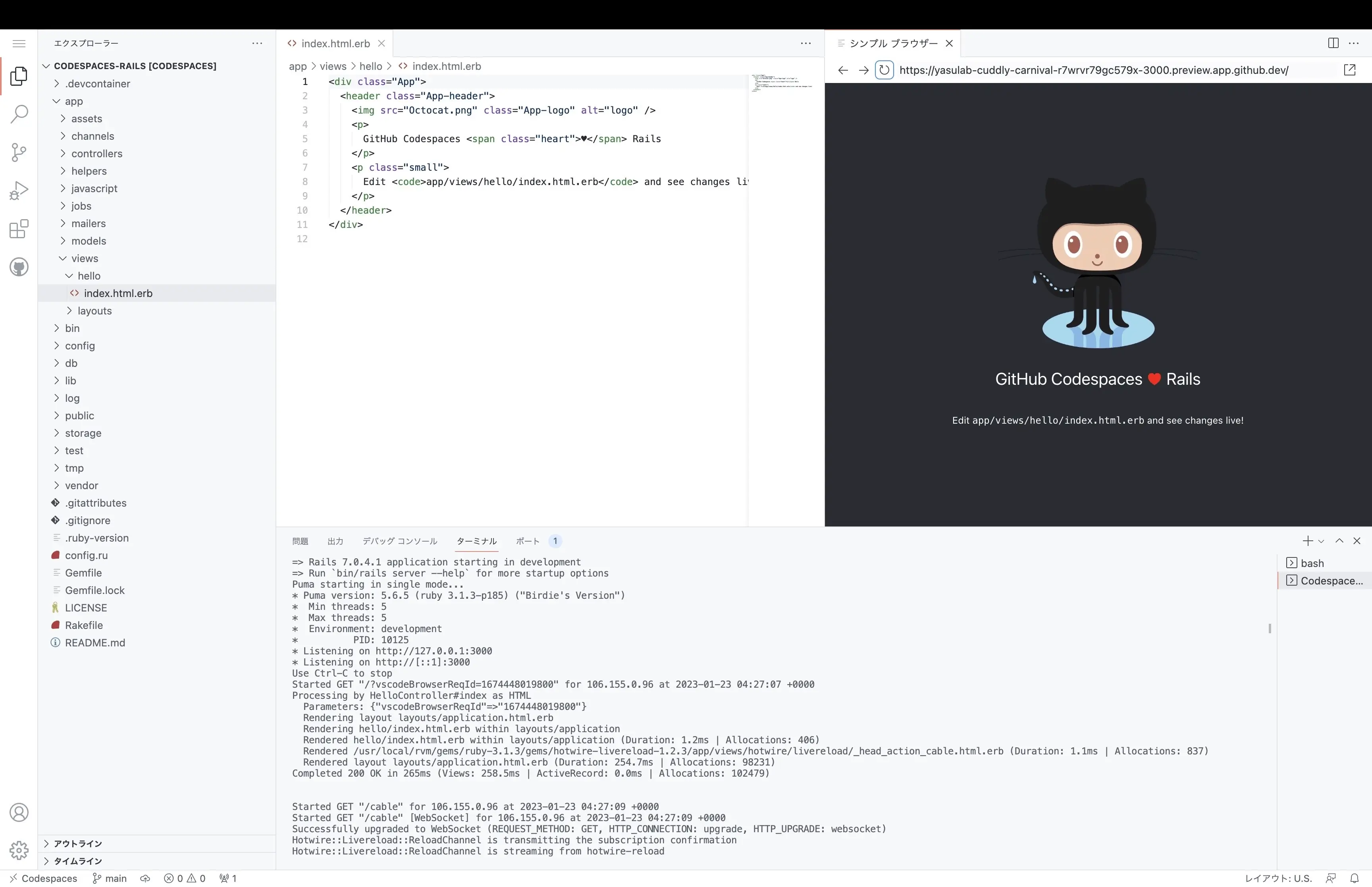
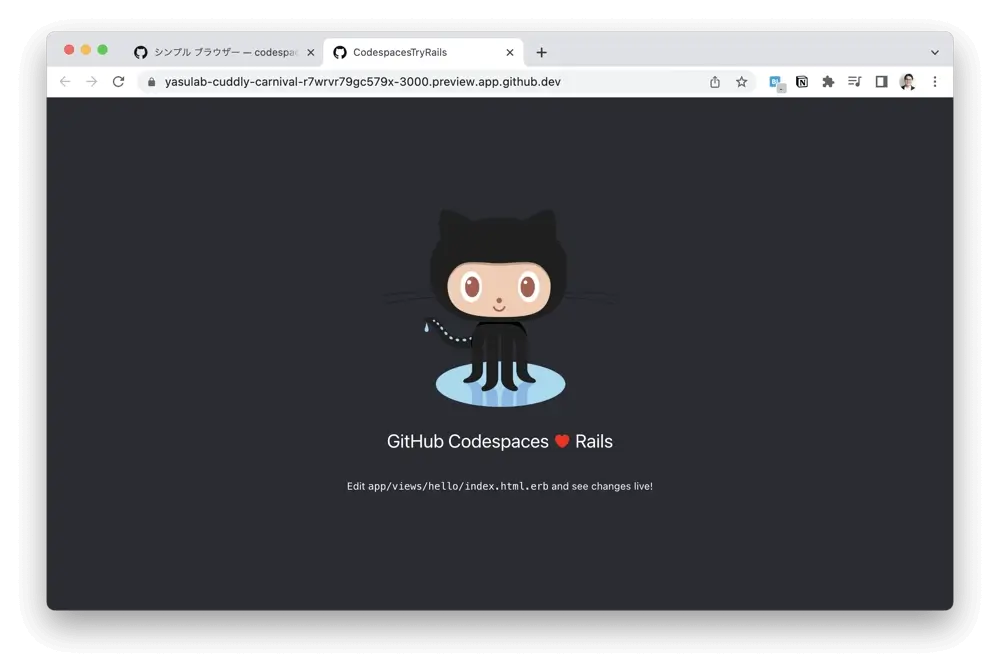
- しばらく放置して、以下の画面が表示されるまで待ちましょう。

ほとんどの場合は上記の画面まで自動的に進みますが、読み込みエラーなどで止まることがあります。もししばらく待っても上記の画面にならなかったら、画面下の「ターミナル」内にある http://127.0.0.1:3000 という URL にカーソルを当ててください。
カーソルを当てると「リンクにアクセス」というポップアップが表示されるので、このリンクをクリックします。

「リンクにアクセス」をクリックすると、最初の手順 1. で用意したブラウザで「GitHub Codespaces ❤️ Rails」が表示されます。

以上でセットアップは完了です。お疲れ様でした。
ガイドを進めていて行き詰まったときはコーチに助けてもらいましょう。また Ruby、Rails、コンソール、テキストエディタについての便利なチートシート も参考にしてみてください。
ガイド
- ガイド 1: はじめに
- ガイド 2: ツールについて知ろう
- ガイド 3: Rails Girls インストール・レシピ
- ガイド 4: はじめてのアプリを作る
- ガイド 5: HTMLとCSSを使ってアプリをスタイリングしよう
- ガイド 6: アプリに新しいページを追加しよう
- ガイド 7: 新しいホーム画面を追加しよう
- ガイド 8: 画像アップロード機能を追加しよう
- ガイド 9: GitHub であなたのアプリのコードを公開しよう
- ガイド 10: これらのサービスのどれかで あなたのアプリをインターネットに公開しよう
- ガイド 11: HTML と CSS を使ってアイデアのページをデザインしてみよう
- ガイド 12: コメント機能を追加しよう
- ガイド 13: 画像のサムネイルを作ってみよう
- ガイド 14: RSpecでアプリをテストしよう