Using a Cloud Service
Instead of installing Ruby on Rails and an editor on your computer, you can use a webservice for development. All you need is a browser and an internet connection. This guide explains how to get started with replit.com. If you’re using a different service, they may use a different wording, but the process is usually pretty similar.
1. Create an account
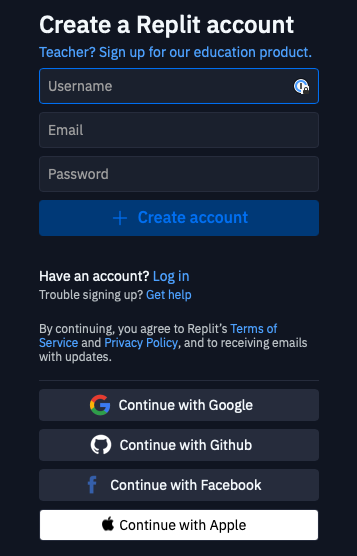
Go to replit.com and sign up for free.
You will need to confirm your email and then fill in your details.

2. Create a Ruby on Rails Repl
The Ruby on Rails Repl has all the software we need for the workshop already preinstalled.
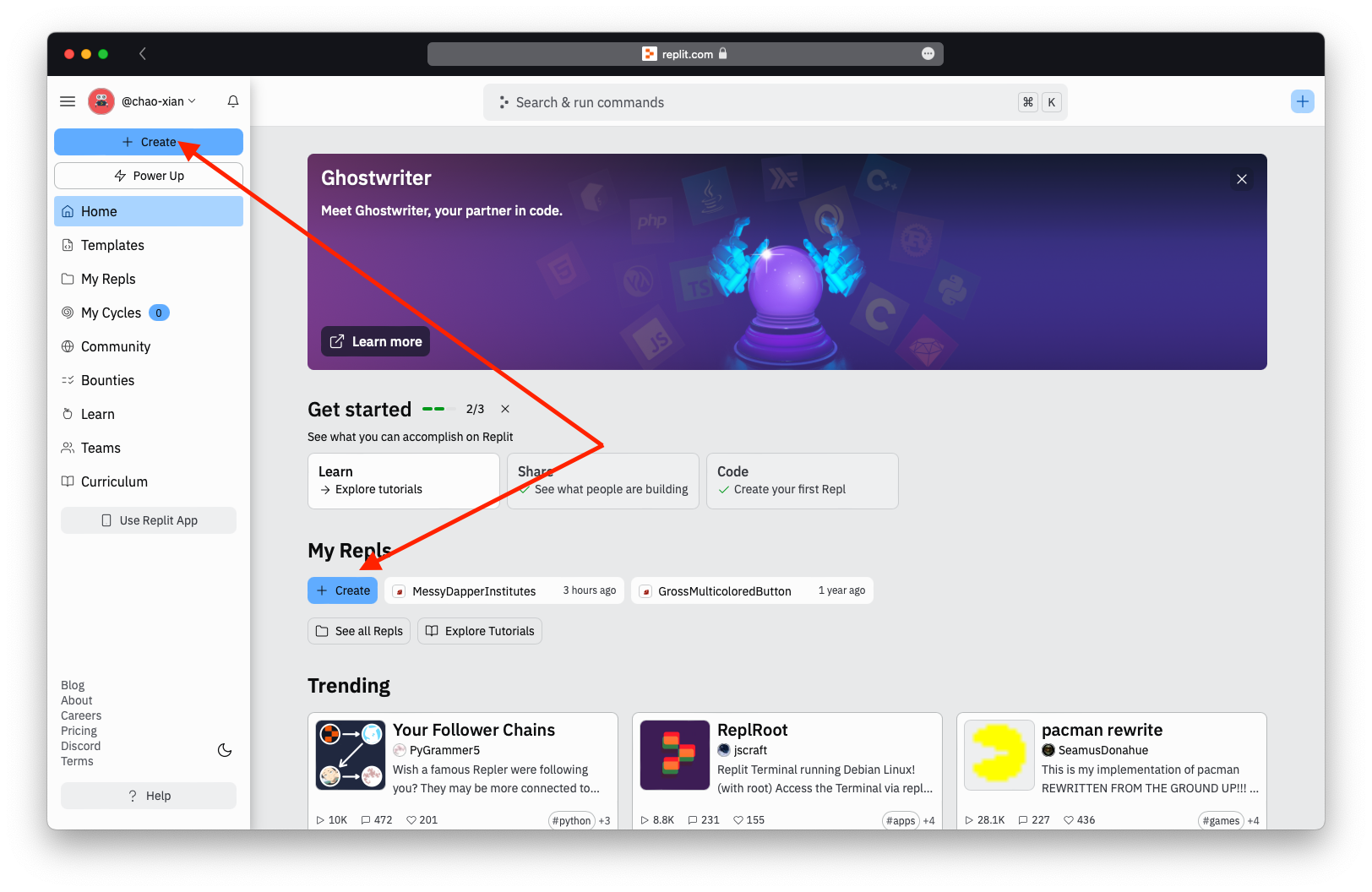
To create one, log into replit.com and click on ‘Create’.

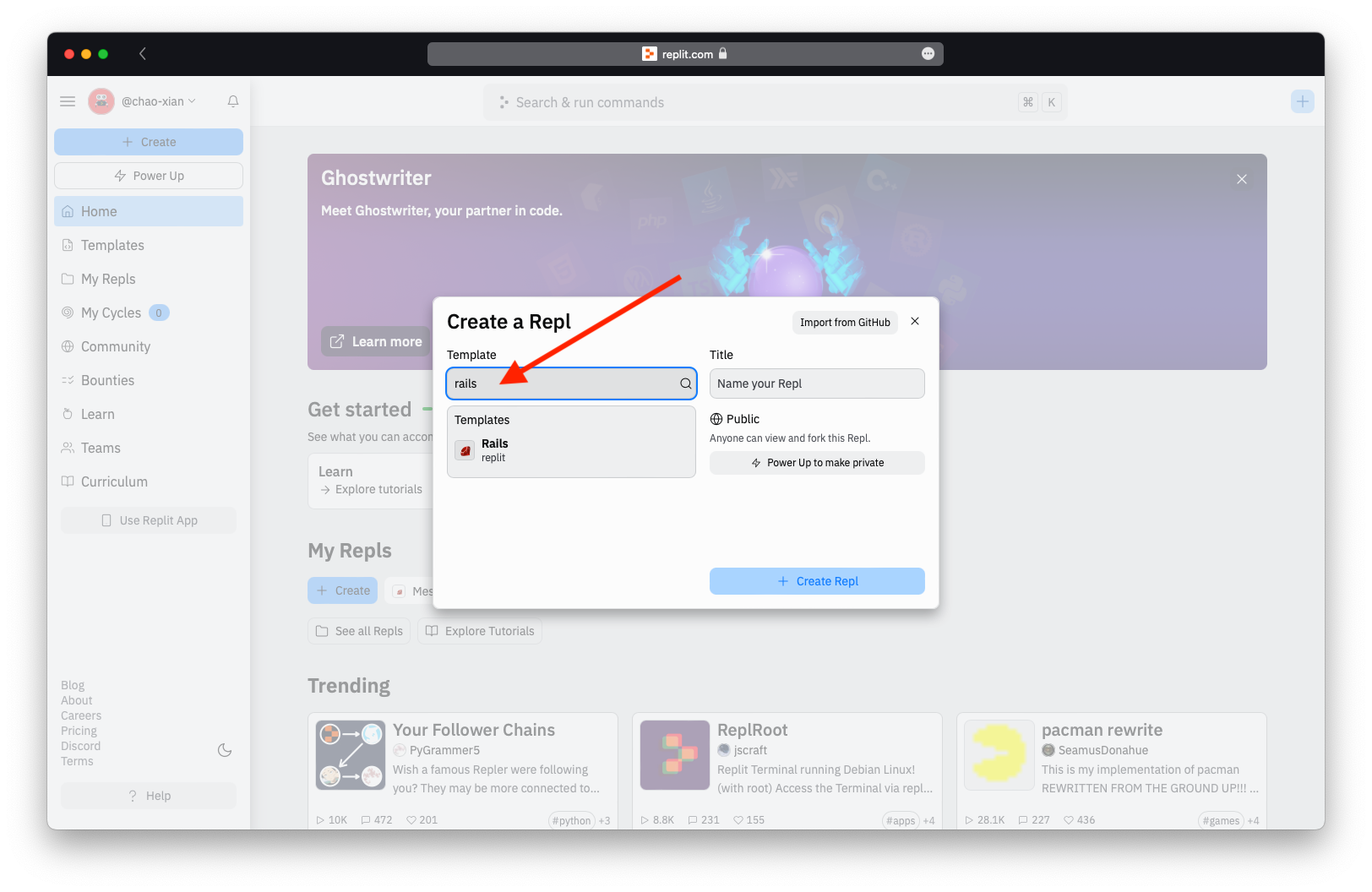
In the field under Template, type in rails.

- Select the
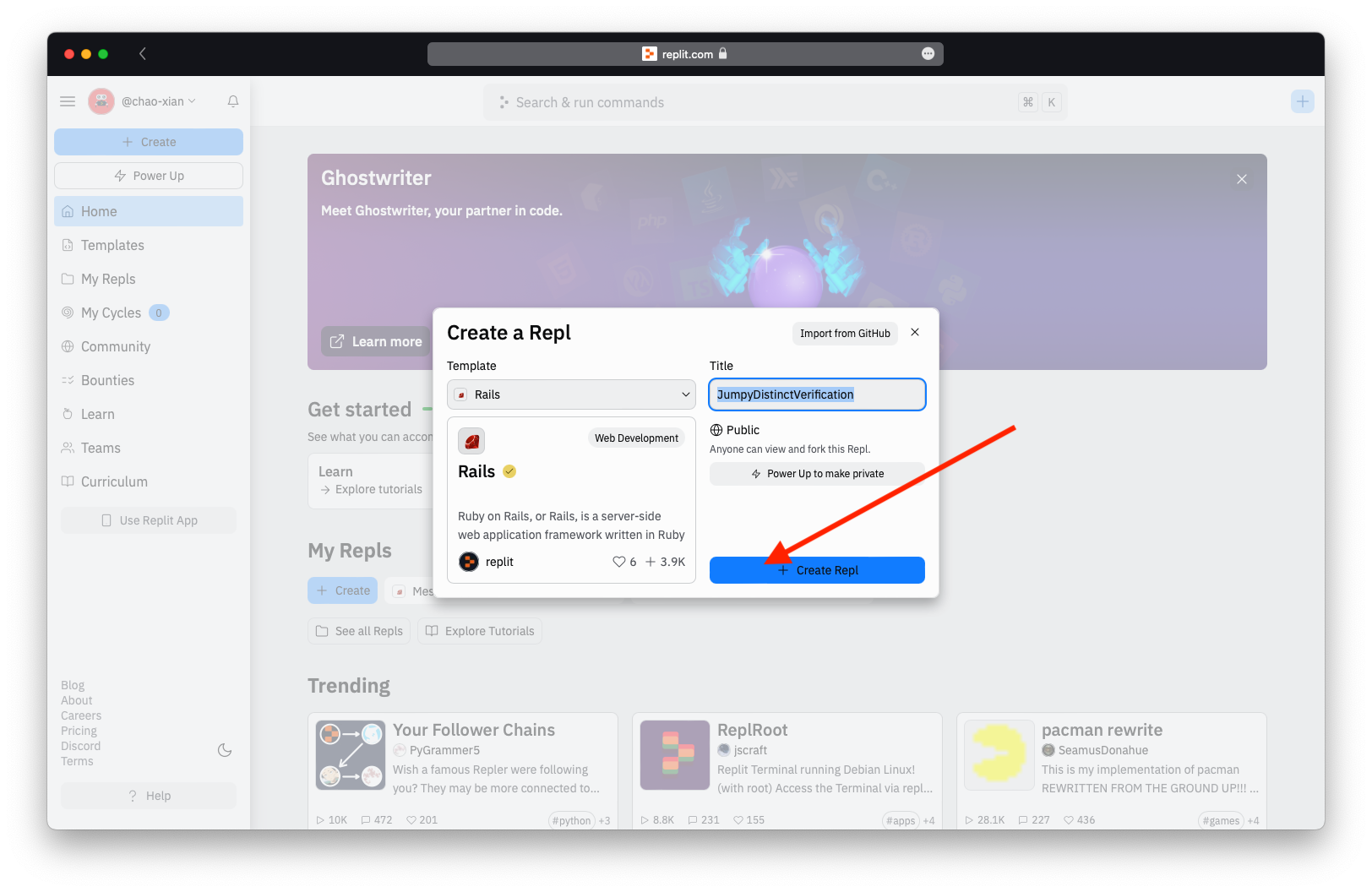
Railsoption from Templates. - It generates a name for your Ruby on Rails app but you can change it in the Title field (maybe to “RailsGirls”).
- Click the
+ Create Replbutton

3. Coding with your project
- On the left hand side, you find a file browser where you can navigate your directories and file.
- In the middle, you find the editor where you can modify your files.
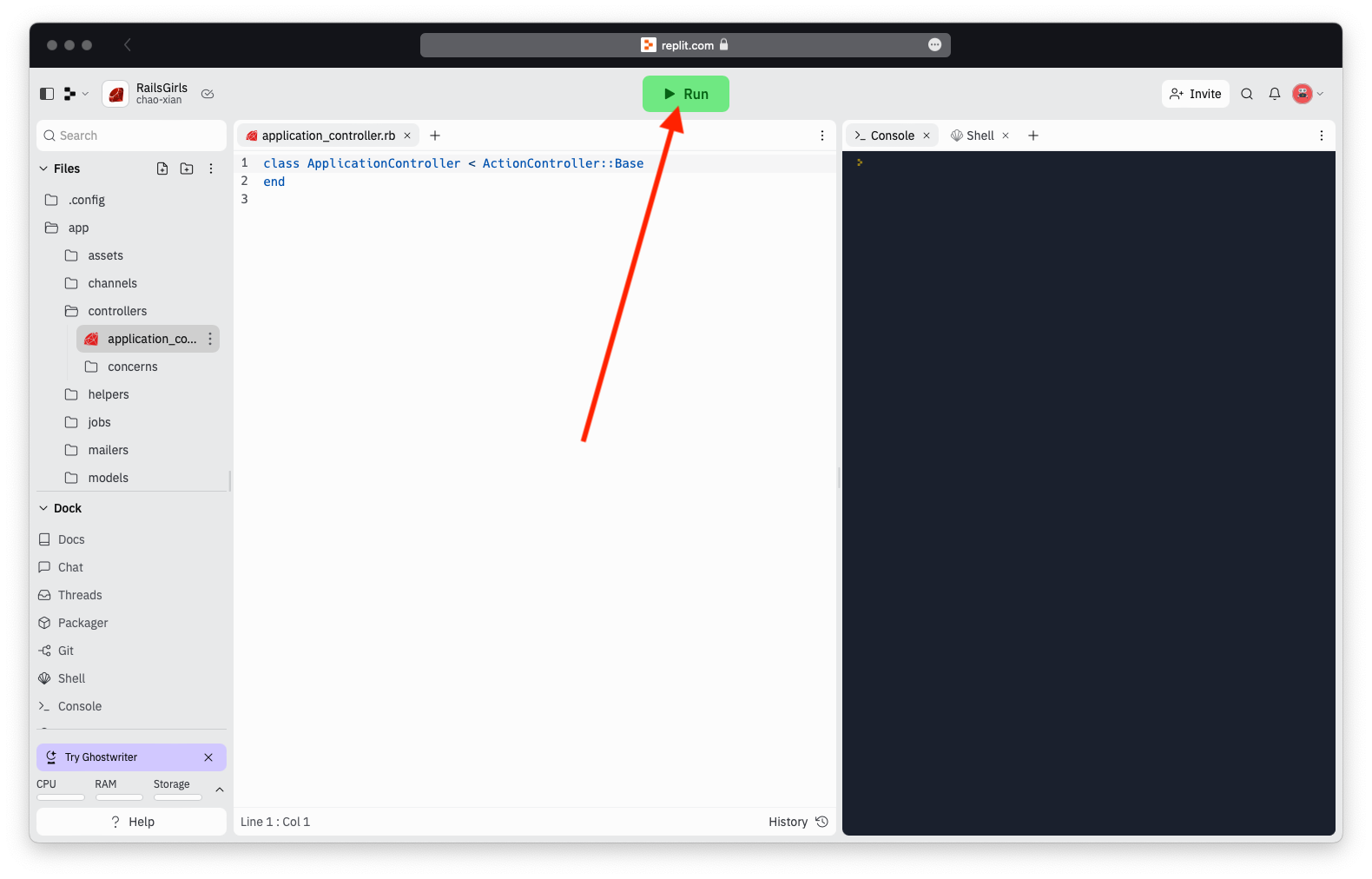
- Click the
Runbottom at the top to start up the freshly installed Ruby on Rails app.

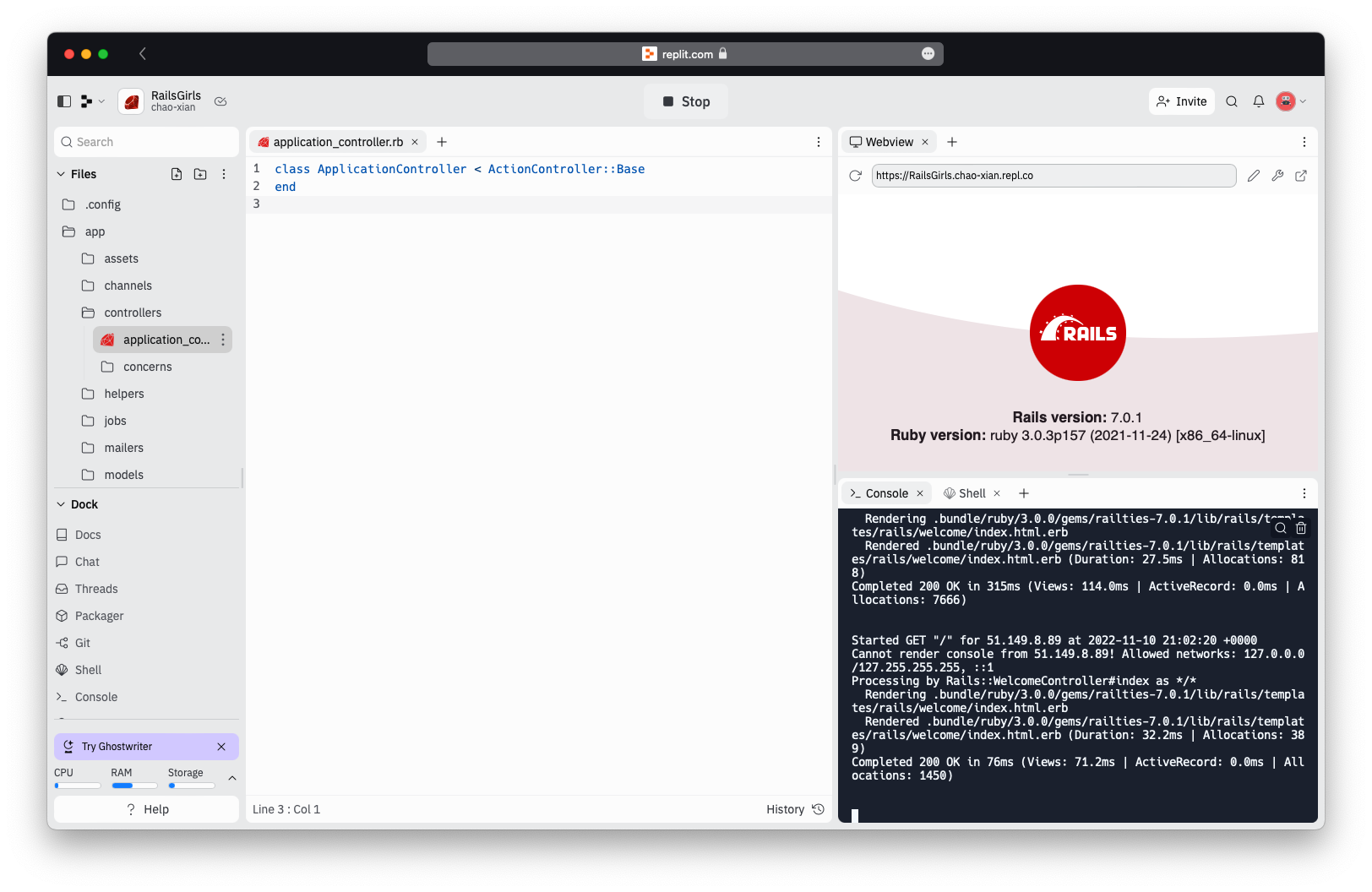
- You’ll see a mini web browser to the top right showing you your fresh Rails app running the default homepage with the Rails logo.

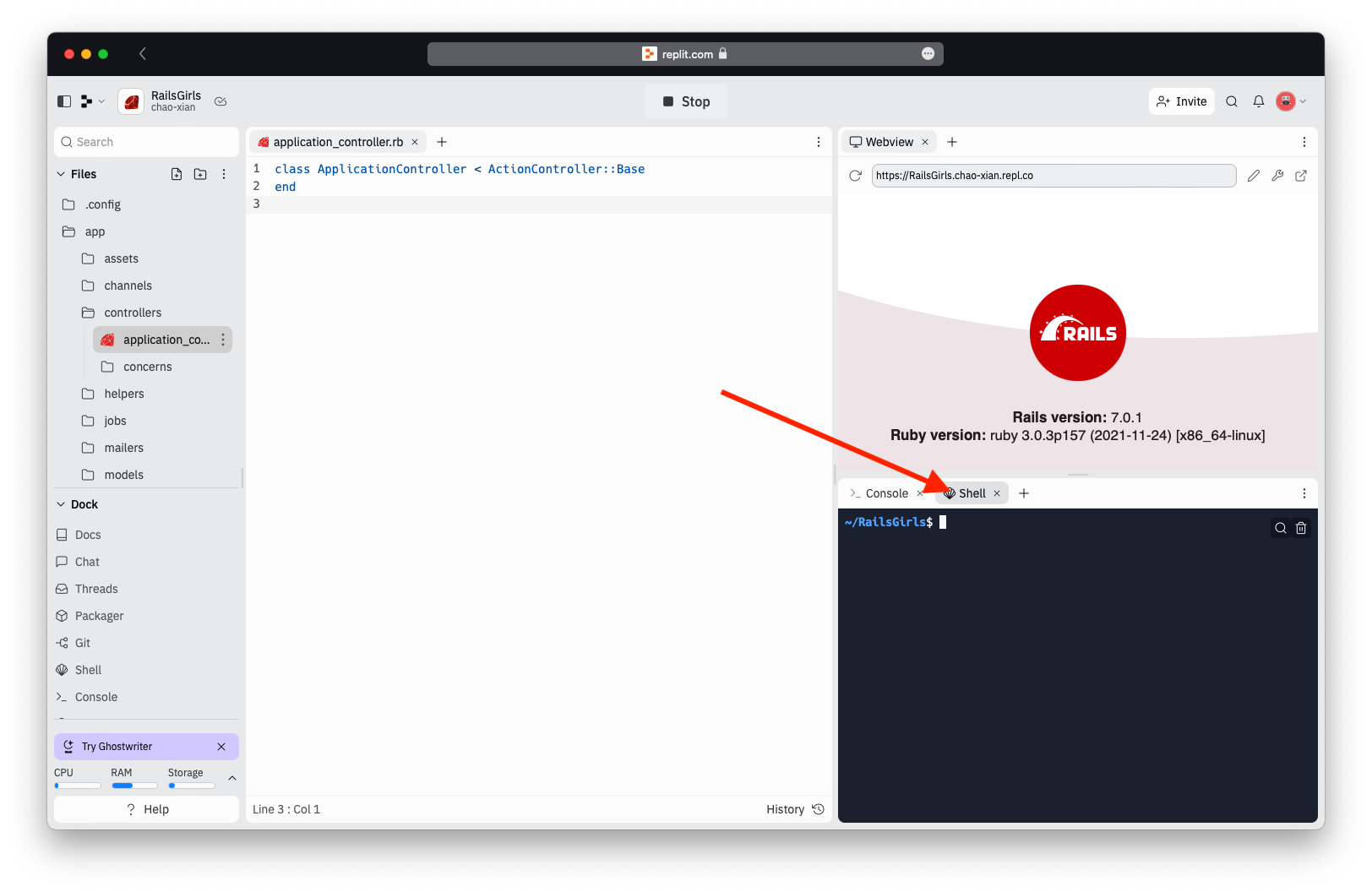
- At the bottom right, when you click the
Shellbutton you’ll find the terminal where you can run commands.

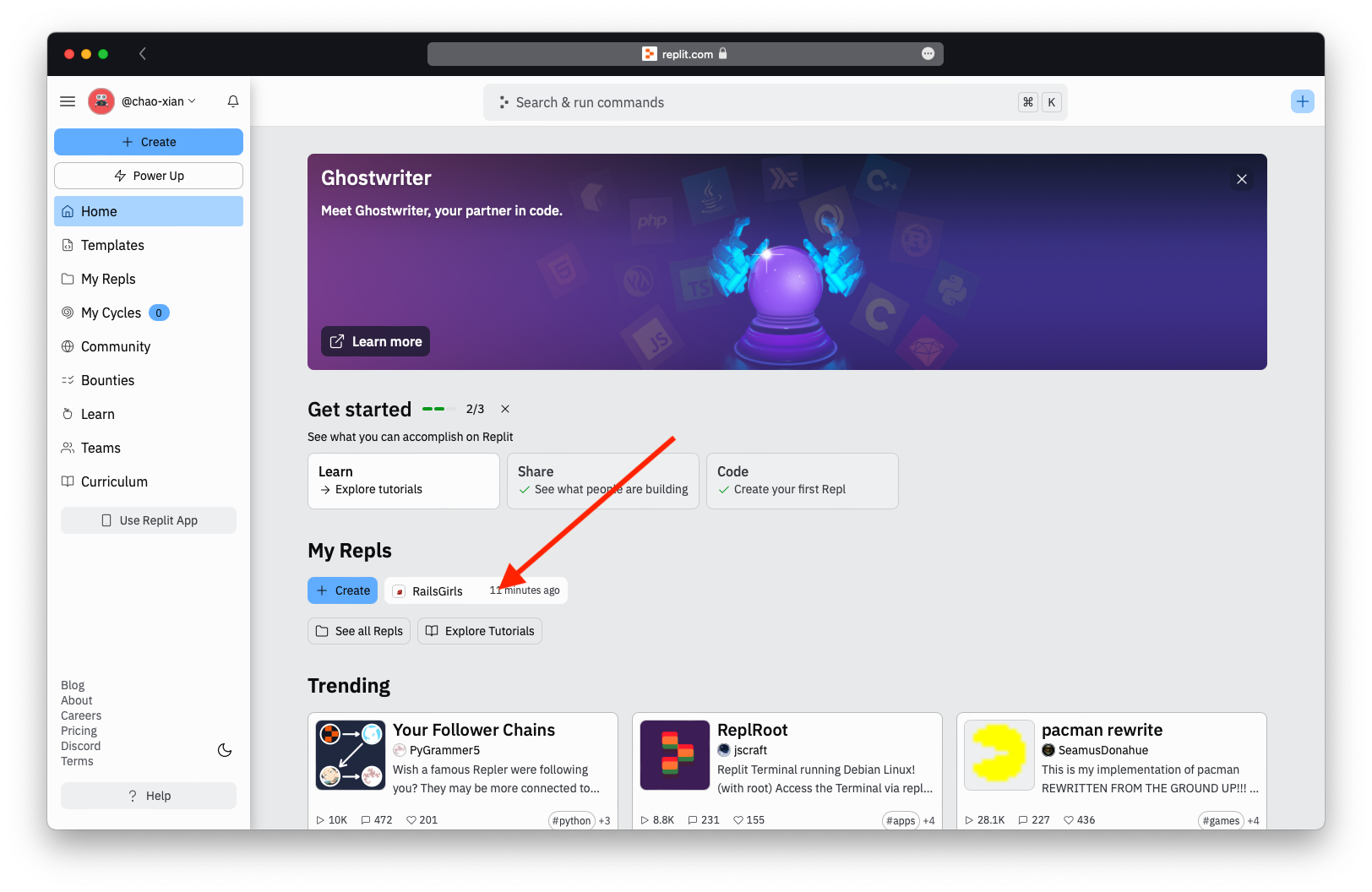
4. Returning to your project
When you log out and log back in to replit.com, you can find your RailsGirls app in the middle of the dashboard. Just click it to go back into the project.

ガイドを進めていて行き詰まったときはコーチに助けてもらいましょう。また Ruby、Rails、コンソール、テキストエディタについての便利なチートシート も参考にしてみてください。
ガイド
- ガイド 1: はじめに
- ガイド 2: ツールについて知ろう
- ガイド 3: Rails Girls インストール・レシピ
- ガイド 4: はじめてのアプリを作る
- ガイド 5: HTMLとCSSを使ってアプリをスタイリングしよう
- ガイド 6: アプリに新しいページを追加しよう
- ガイド 7: 新しいホーム画面を追加しよう
- ガイド 8: 画像アップロード機能を追加しよう
- ガイド 9: GitHub であなたのアプリのコードを公開しよう
- ガイド 10: これらのサービスのどれかで あなたのアプリをインターネットに公開しよう
- ガイド 11: HTML と CSS を使ってアイデアのページをデザインしてみよう
- ガイド 12: コメント機能を追加しよう
- ガイド 13: 画像のサムネイルを作ってみよう
- ガイド 14: RSpecでアプリをテストしよう
