DigitalOceanであなたのアプリをオンラインにあげよう
Created by Colin Alston
本番用データベースを変更しよう
ローカル環境では、あなたのアプリはデータを保存するためのデータベースとしてSQLiteを使用しています。DigitalOceanのデプロイでは、別のデータベースを使用する方が簡単です。DigitalOceanでデプロイするために、本番用のデータベースをPostgreSQLを使用するように変更していきましょう。
pg gemをインストールしよう
テキストエディタでGemfileファイルを開き、以下の行を
gem "sqlite3"以下に変更します。
group :development do
gem "sqlite3"
end
group :production do
gem "pg"
end次に、以下のコマンドを実行し、新しいデータベースgemをセットアップします。
bundle install --without productionデータベースの設定を更新しよう
続いて、本番環境のデータベース構成を変更する必要があります。
Railsの複数ある環境が何かを説明しましょう。Production とは何でしょうか?
テキストエディタで config/database.yml ファイルを開きましょう。ファイル内の以下の行を
production:
<<: *default
database: storage/production.sqlite3以下のように変更します。
production:
adapter: postgresql
encoding: unicode
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
database: railsgirls_production
username: railsgirls
password: <%= ENV["RAILSGIRLS_DATABASE_PASSWORD"] %>新しいコミットを作成し、Git に変更を保存します。デプロイするために、これらの変更をGitに保存されているアプリに対して更新する必要があります。
git add .
git commit -m "Use PostgreSQL as the production database"アカウントを作成しよう
https://www.digitalocean.com/go/app-platform にアクセスして60日間の無料体験に申し込みましょう。

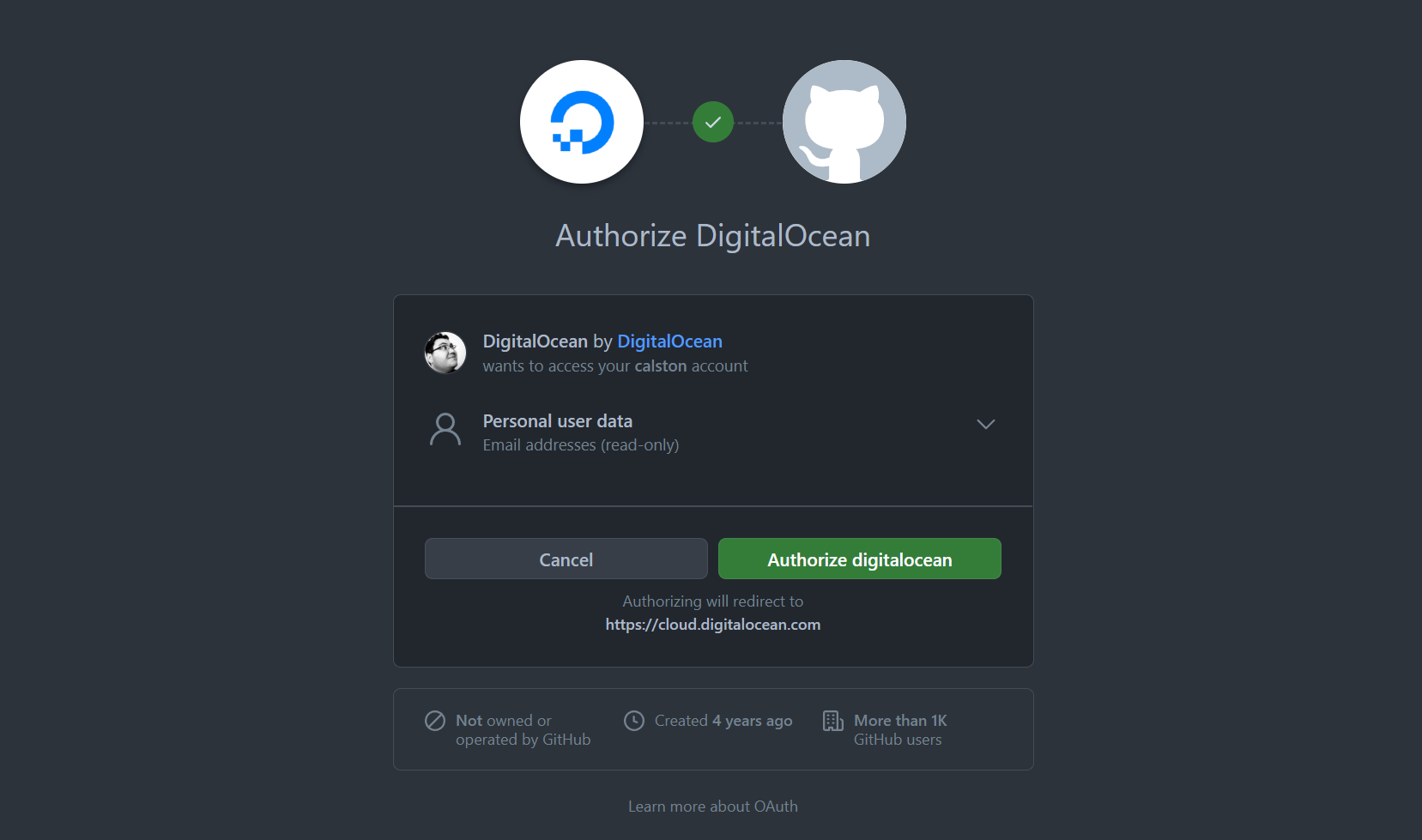
Githubを使ってサインアップし、アカウントを連携させます。

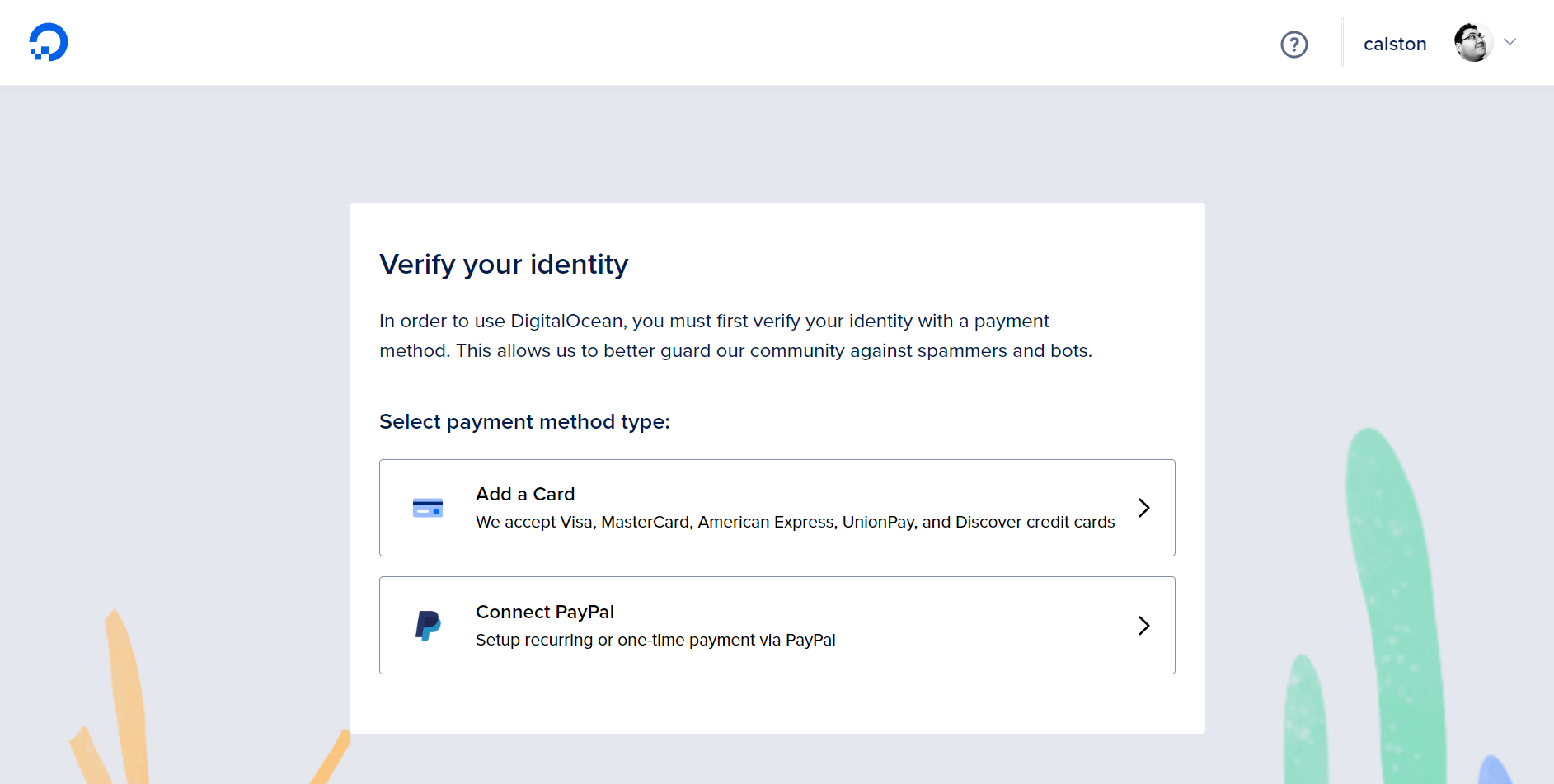
クレジットカードの登録が必要ですが、DigitalOceanを初めて利用される方には、200ドル分のクレジットが与えられます。

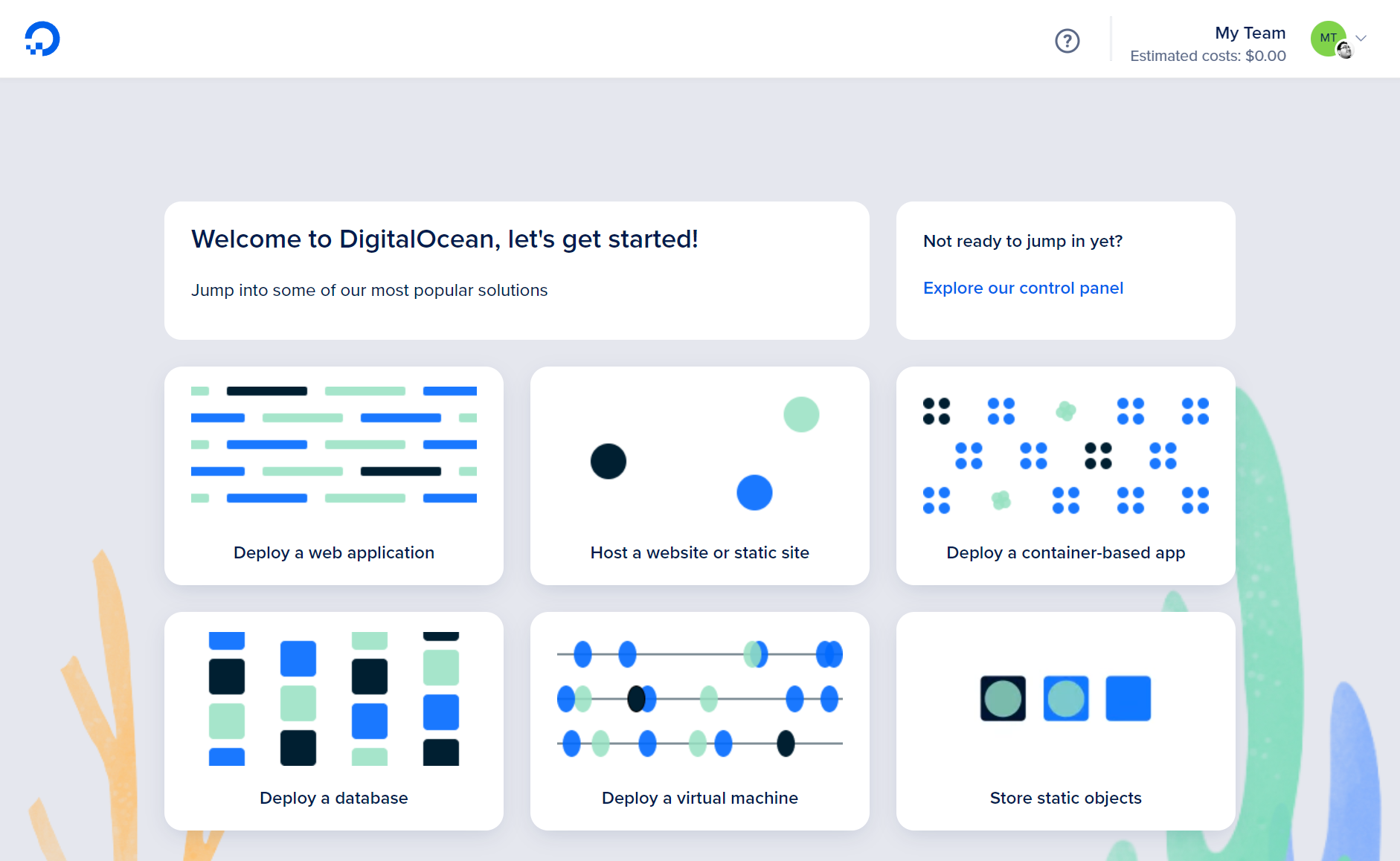
アプリケーションを作成しよう
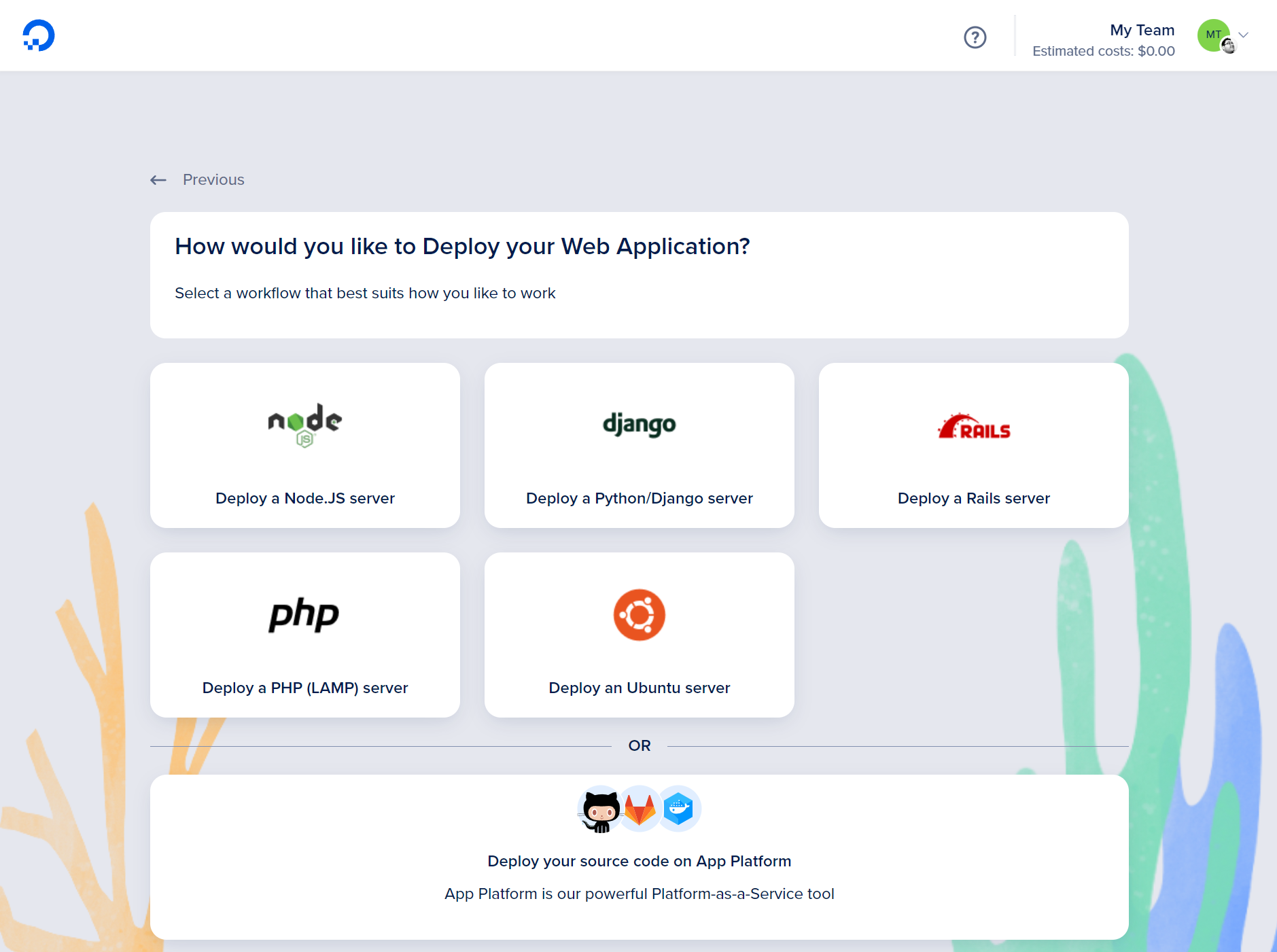
Deploy a web application をクリックして準備を始めましょう。

“Deploy your web app” を選んで既存のGitHubリポジトリを追加します。

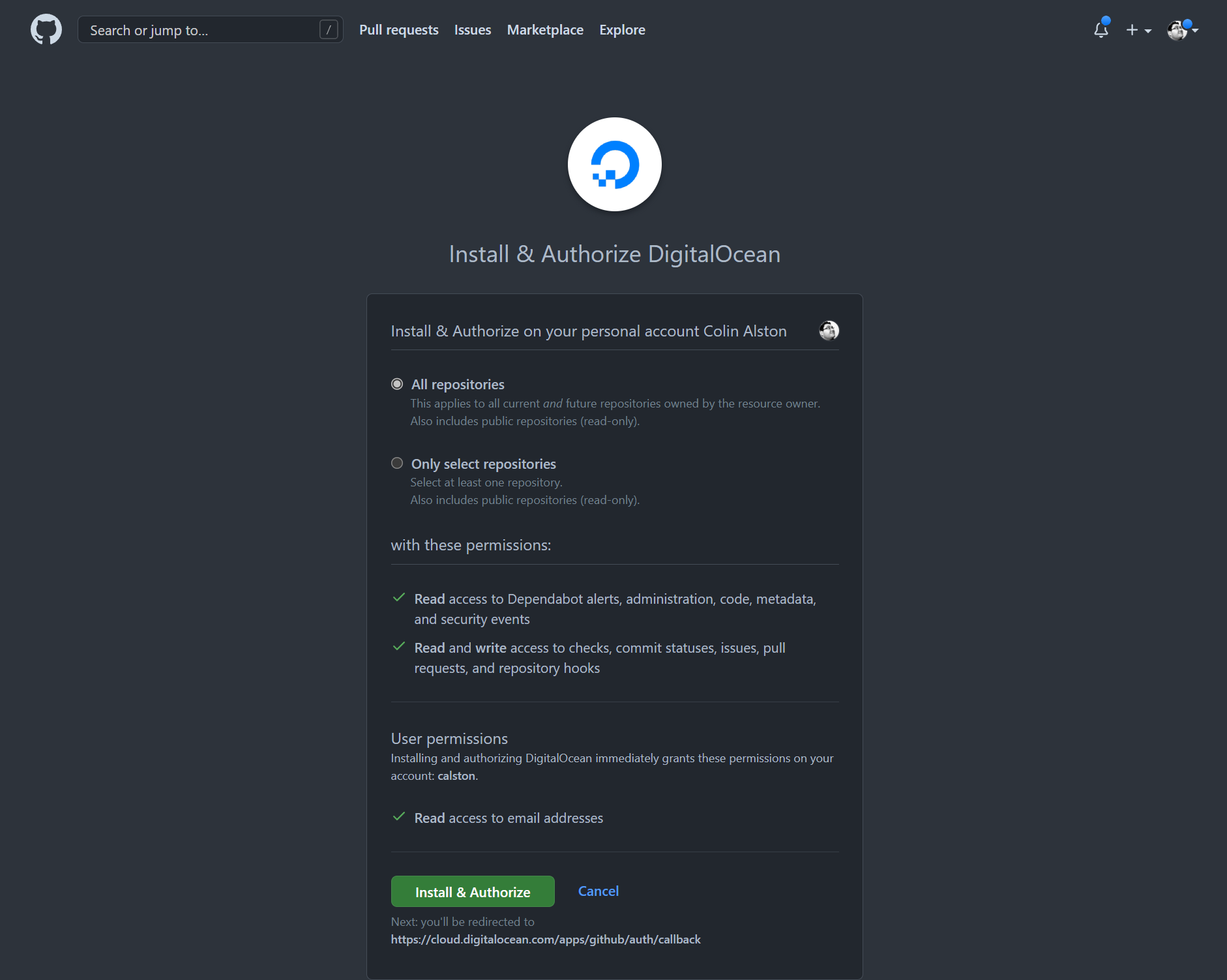
DigitalOceanがあなたのリポジトリを読み取ることを許可します。

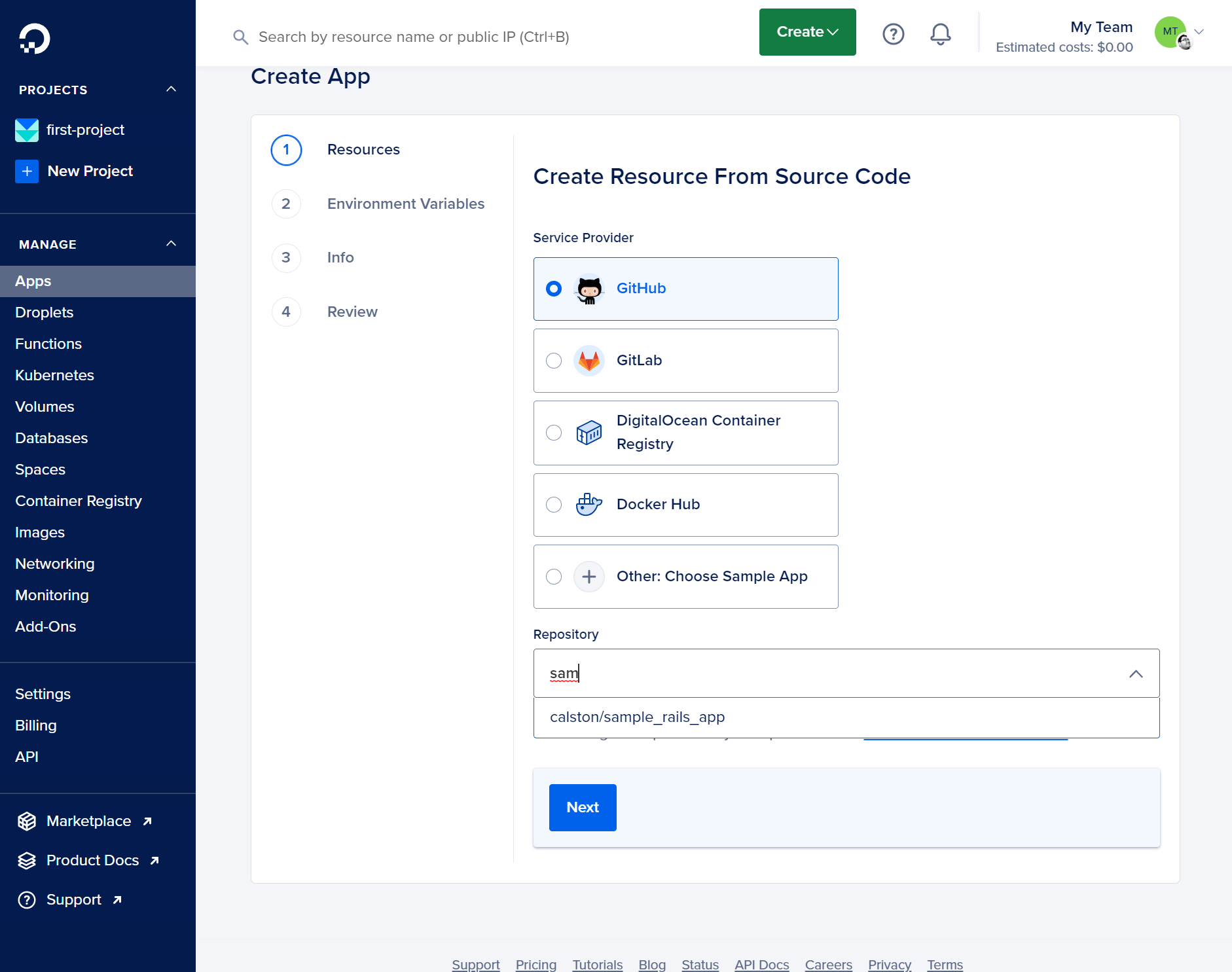
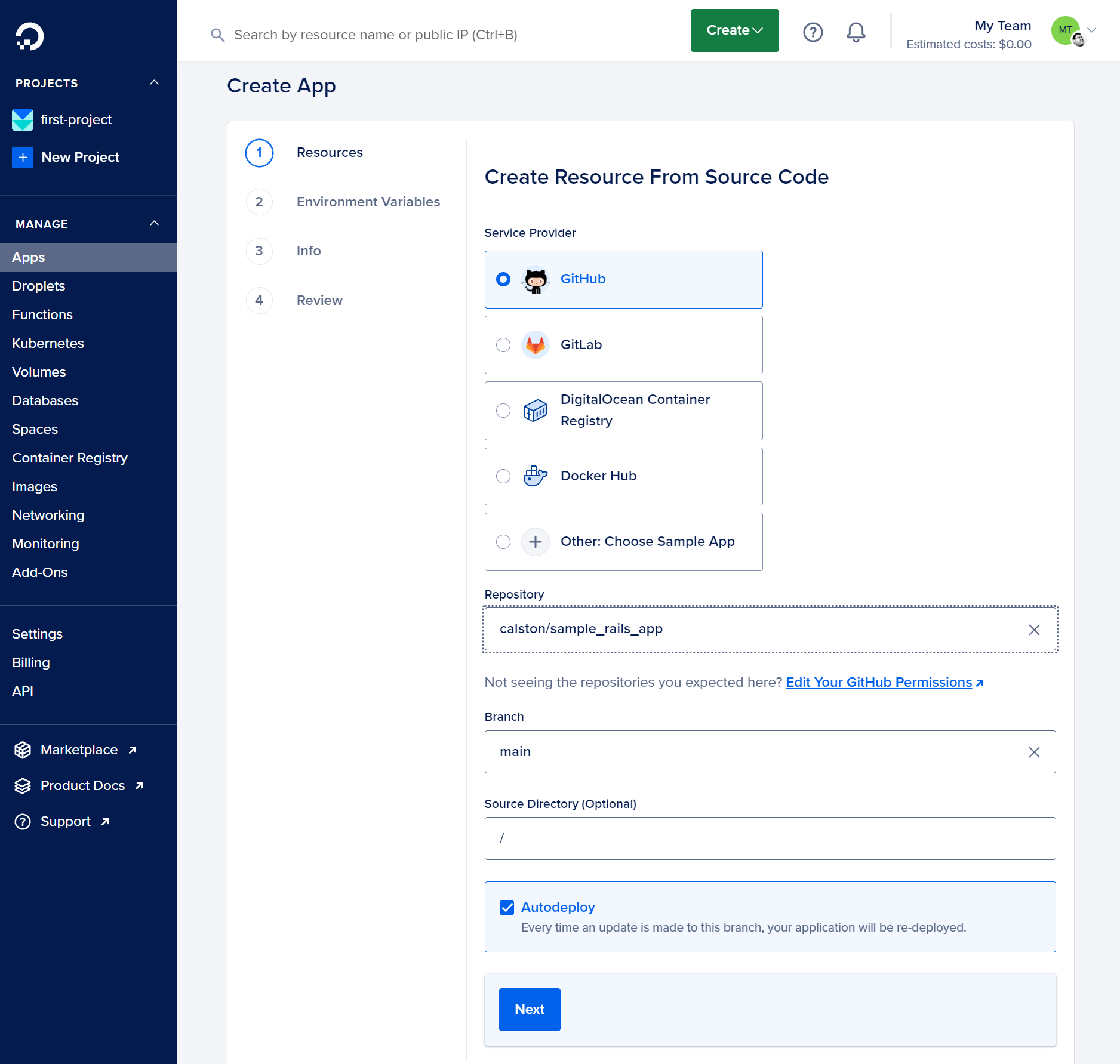
あなたのアプリケーションのリポジトリを選択します。


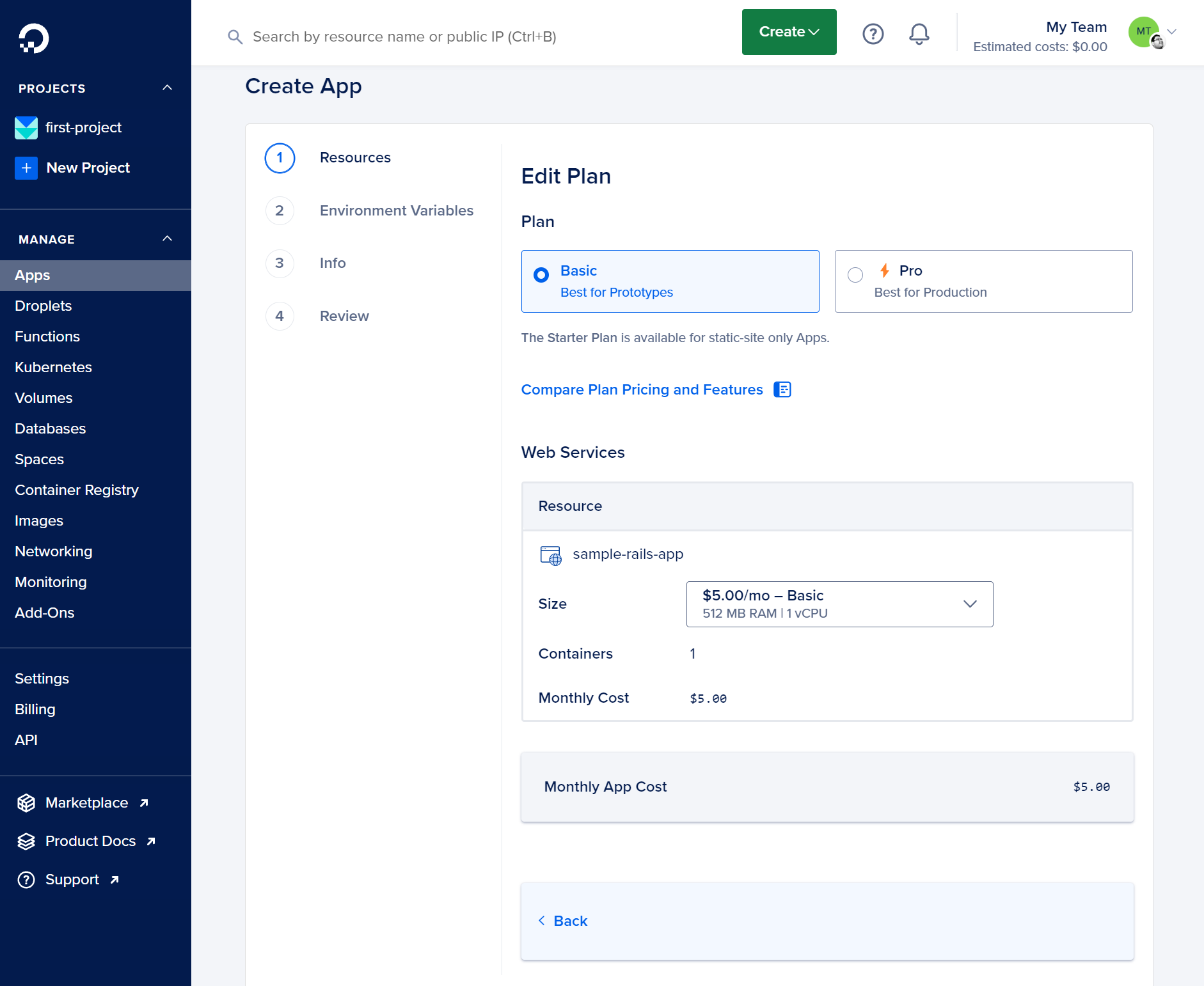
Next をクリックし、Edit Plan をクリックして適切なリソースの利用を確認します。今回は、基本プランと最小のコンテナサイズから始めますが、これで十分でしょう。

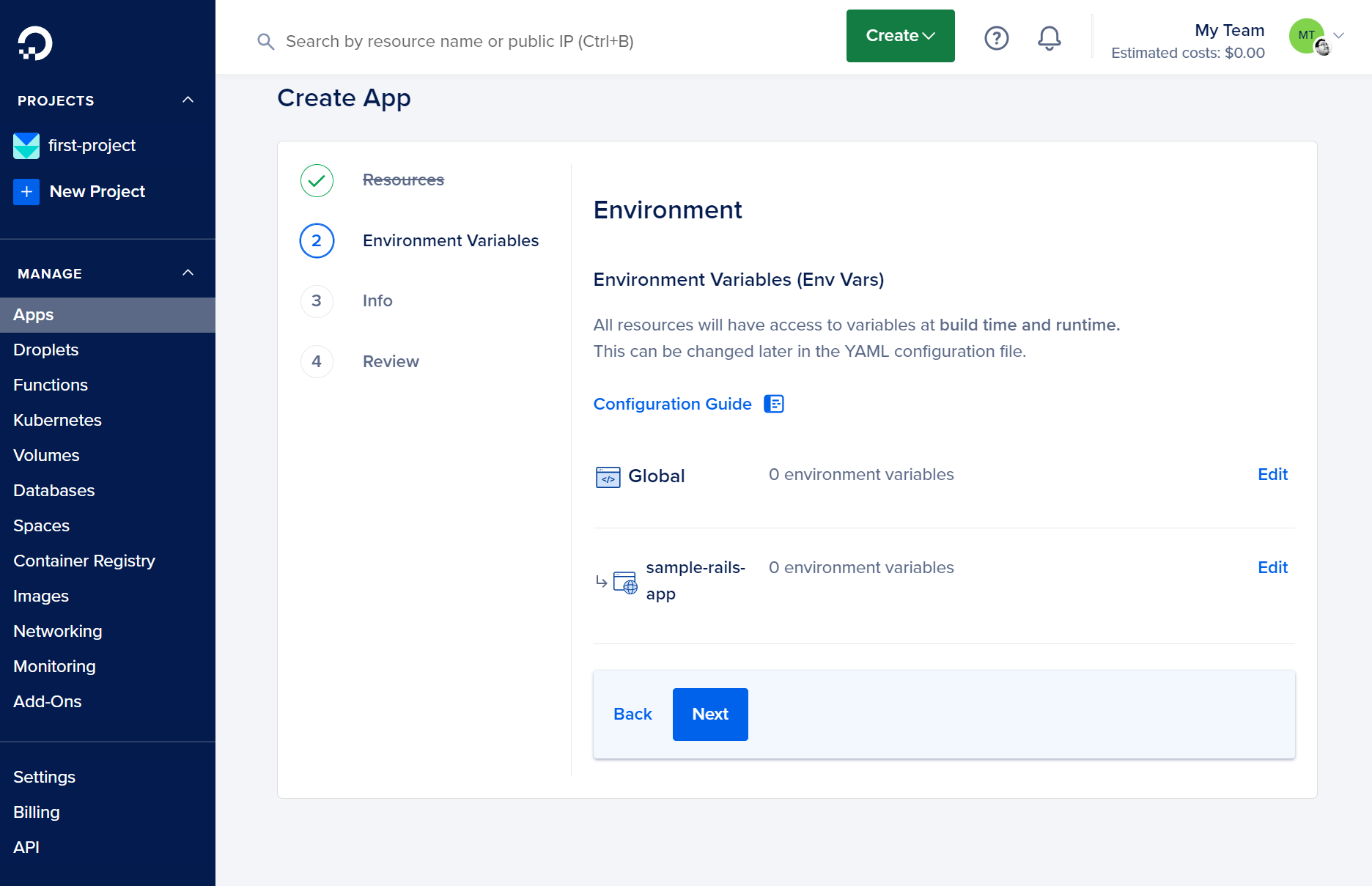
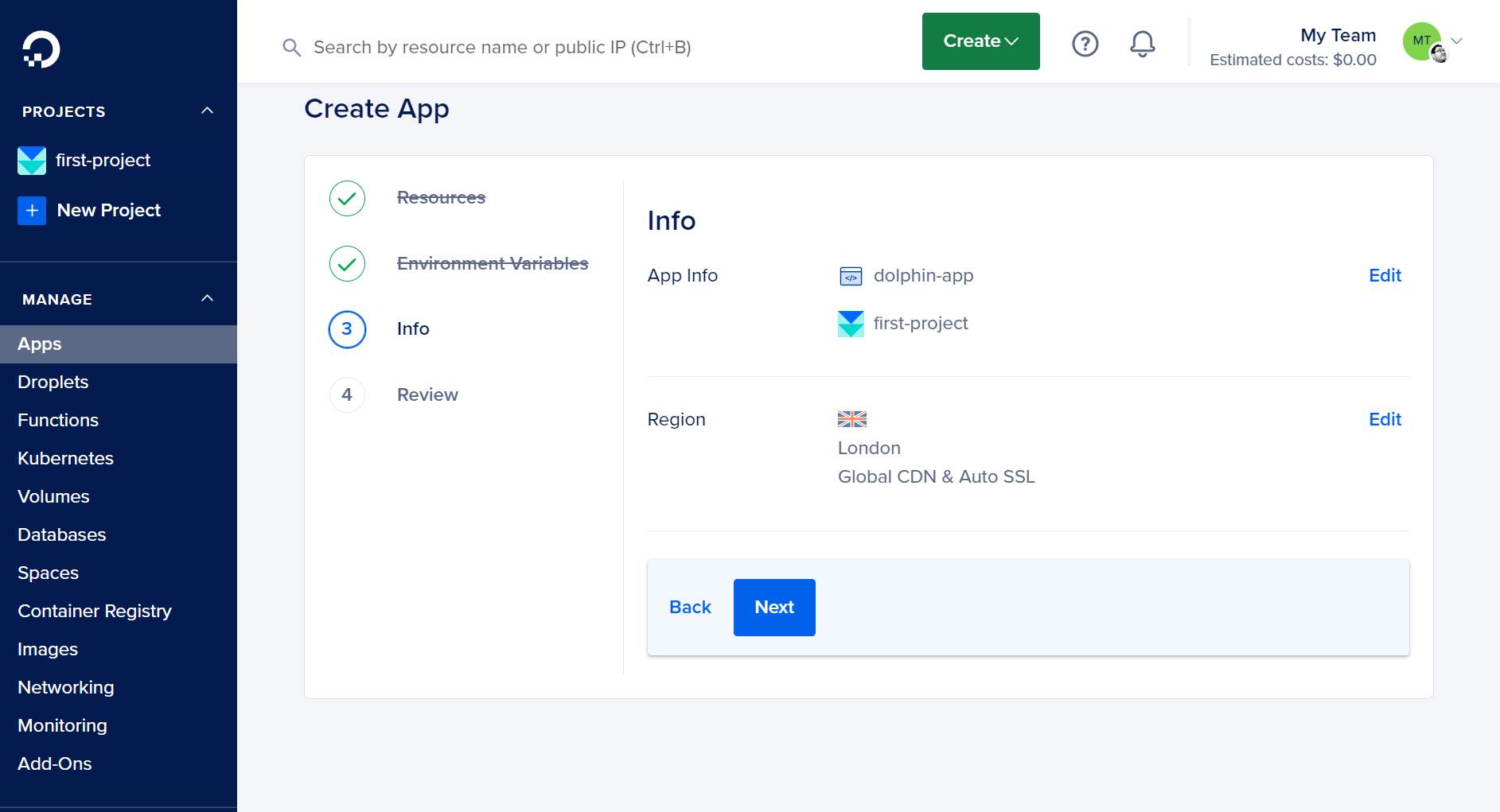
Next をクリックして最後まで進みましょう。もう何も変更する必要はありません。


あなたのRailsアプリケーションをデプロイしよう
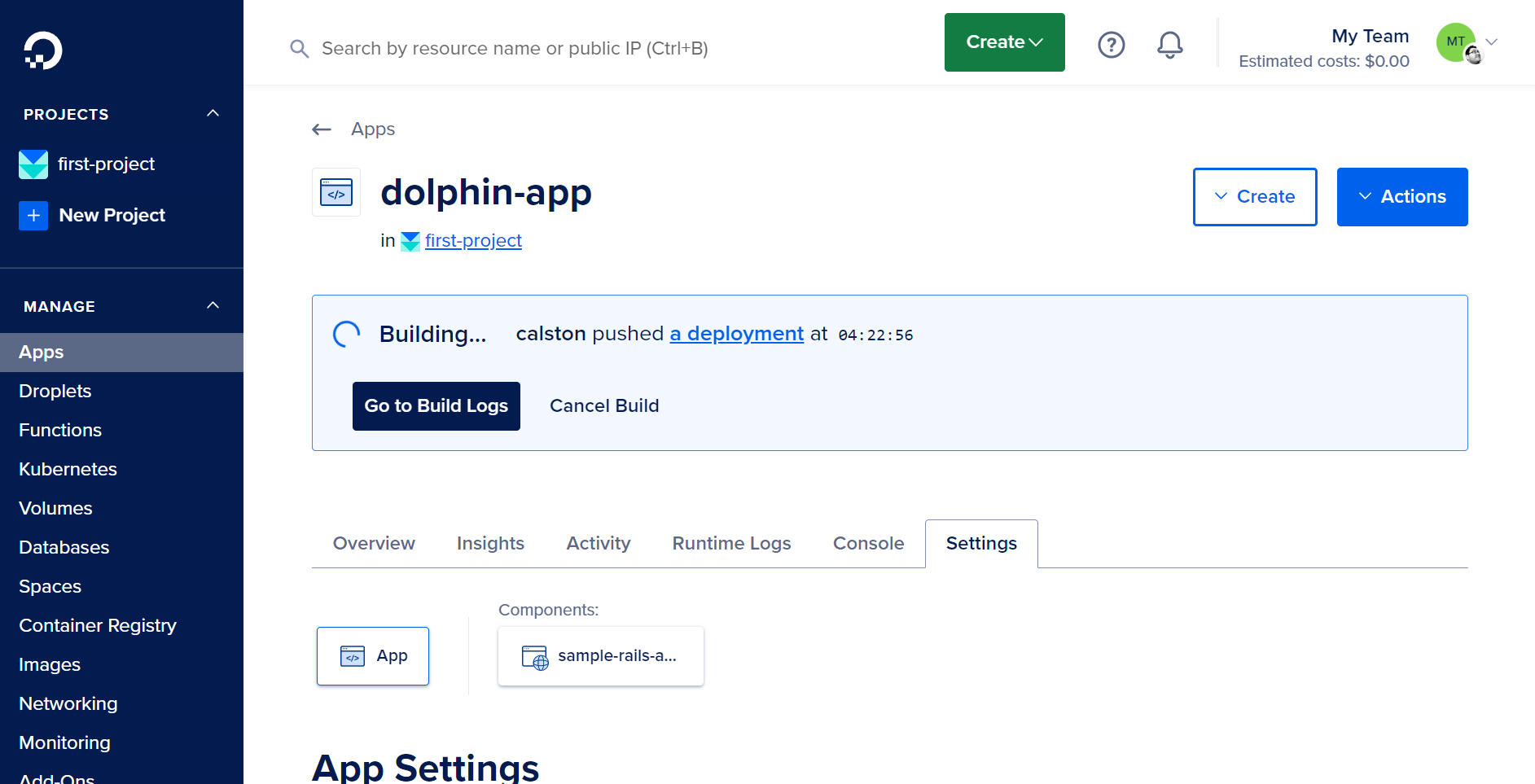
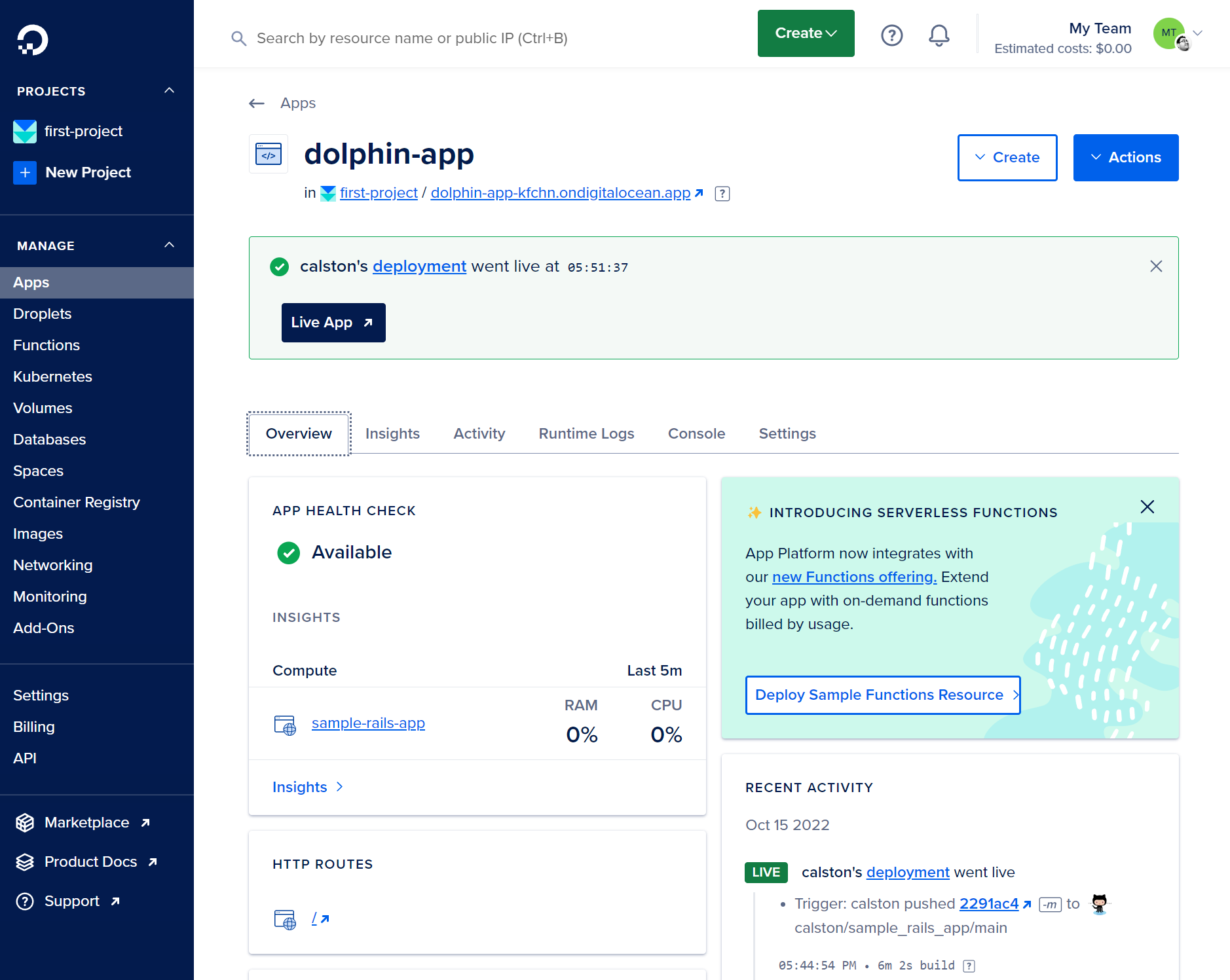
アプリケーションがビルドされるのを待ちます。その間、プロセスのリアルタイムのログを見ることができます。

全てがうまくいけば、アプリケーションが利用できるようになりますが、アプリケーションの初期化とデータベースの追加が必要です。

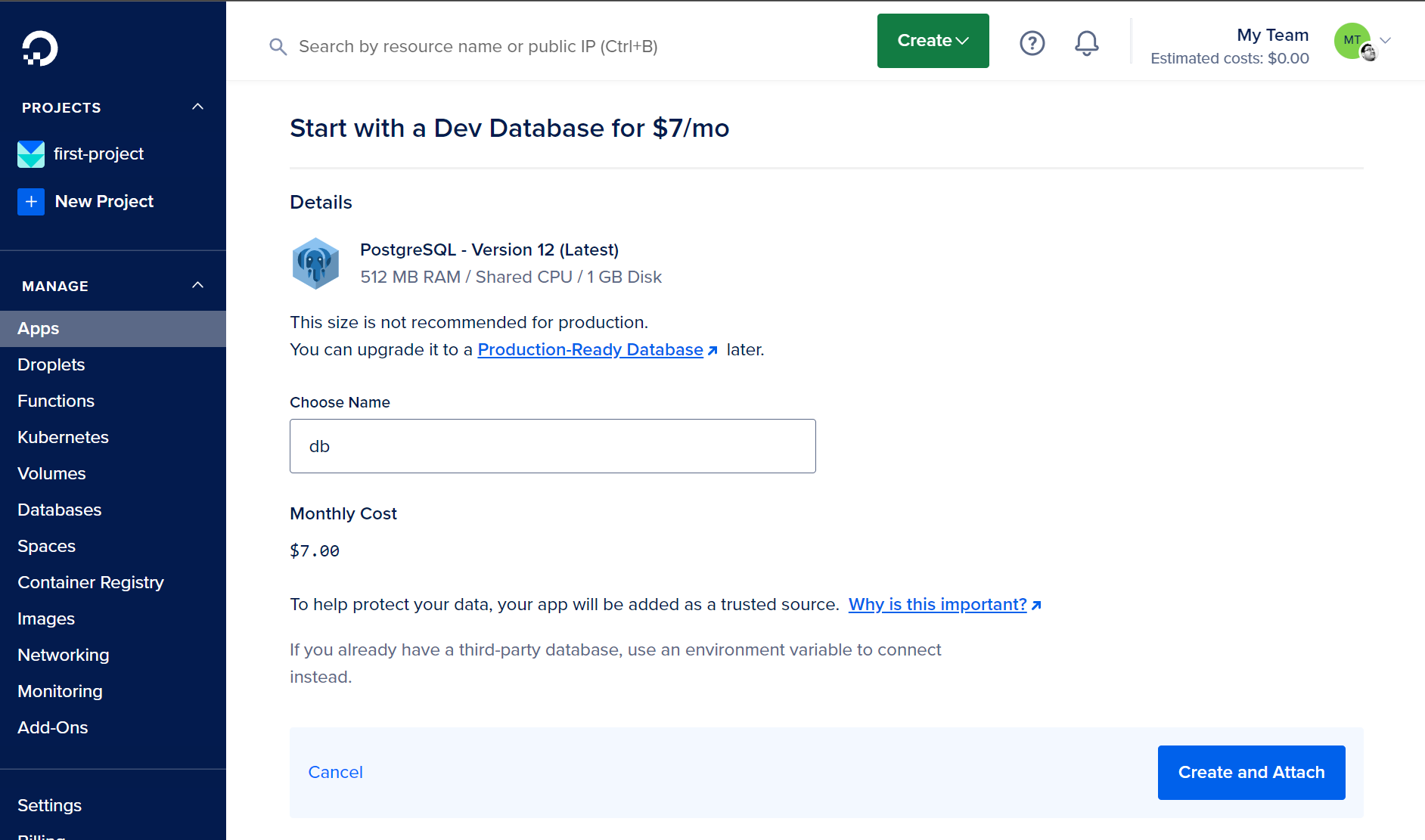
Create と Create/Attach Database をクリックしてPostgreSQLのデータベースに接続しましょう。

アプリケーションに対して、自動的にデータベースの認証情報が設定されます。
データベースを設定しよう
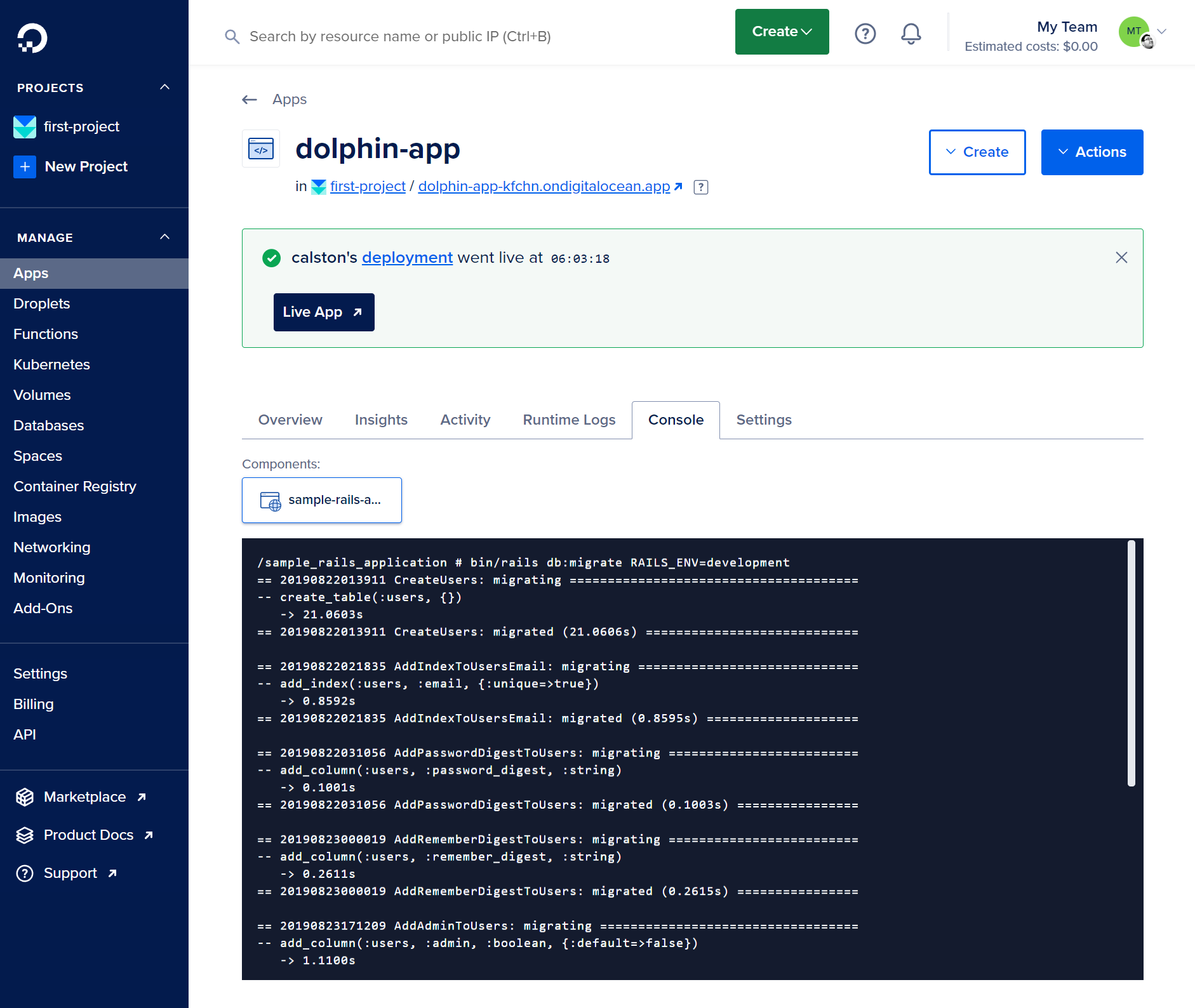
これで Console 上でアプリケーションコンテナにアクセスし、データベースを設定することができます。
rails db:migrate とターミナルに入力してエンターを押します。 Railsのschemaでデータベースがセットアップされているのが確認できるはずです。

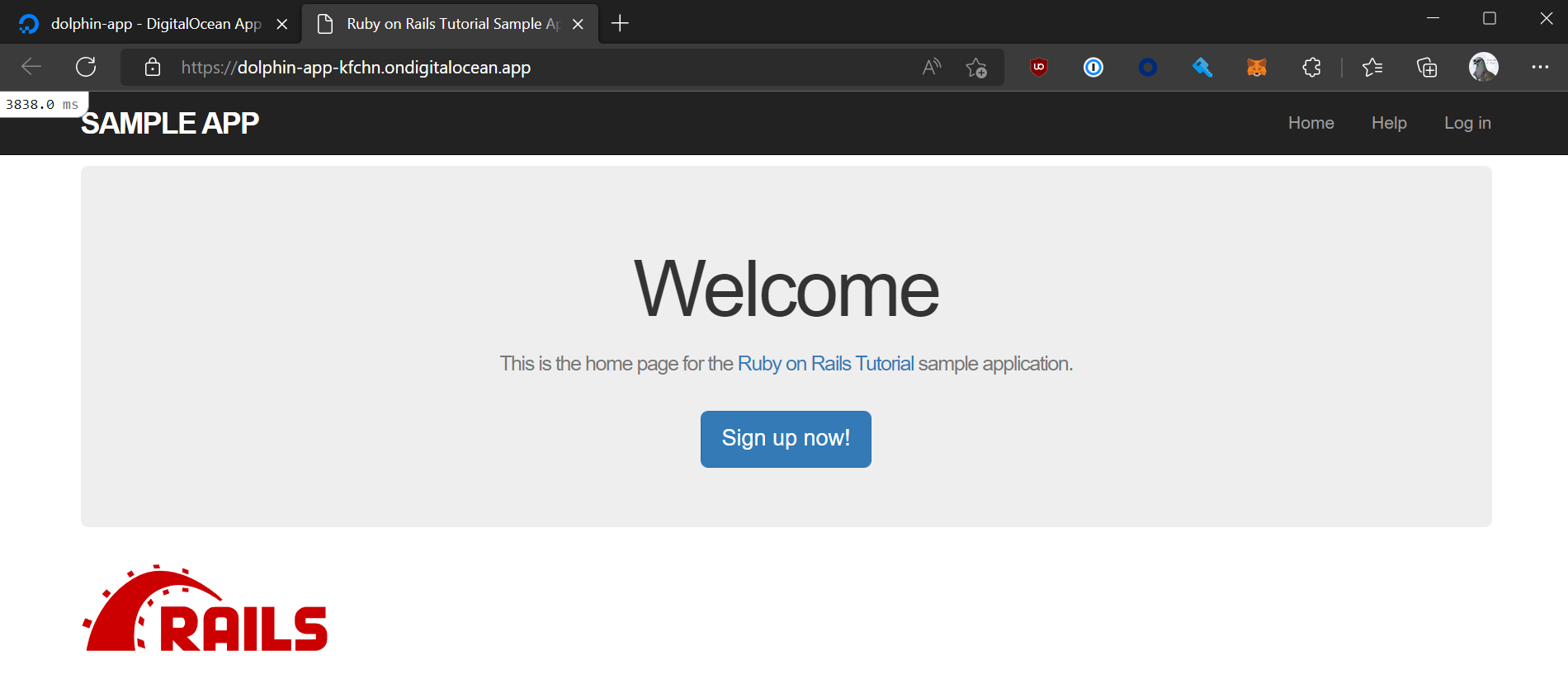
すべてがうまくいくと、ライブサーバーに接続する Live App ボタンをクリックすることができるでしょう。

まとめ
これで、あなたのRailsアプリはDigitalOceanのクラウド上で動作するようになりました。変更をGitHubにプッシュすれば、しばらくして自動的にライブURLに反映されます。このURLを共有すれば、友達にあなたのアプリを自慢できます!
無料クレジットの期限に注意し、不要になったらアプリを削除することを忘れないようにしましょう。
ガイドを進めていて行き詰まったときはコーチに助けてもらいましょう。また Ruby、Rails、コンソール、テキストエディタについての便利なチートシート も参考にしてみてください。
ガイド
- ガイド 1: はじめに
- ガイド 2: ツールについて知ろう
- ガイド 3: Rails Girls インストール・レシピ
- ガイド 4: はじめてのアプリを作る
- ガイド 5: HTMLとCSSを使ってアプリをスタイリングしよう
- ガイド 6: アプリに新しいページを追加しよう
- ガイド 7: 新しいホーム画面を追加しよう
- ガイド 8: 画像アップロード機能を追加しよう
- ガイド 9: GitHub であなたのアプリのコードを公開しよう
- ガイド 10: これらのサービスのどれかで あなたのアプリをインターネットに公開しよう
- Fly.io
- Heroku
- DigitalOcean (このページです!)
- OpenShift
- anynines
- Engine Yard
- ガイド 11: HTML と CSS を使ってアイデアのページをデザインしてみよう
- ガイド 12: コメント機能を追加しよう
- ガイド 13: 画像のサムネイルを作ってみよう
- ガイド 14: RSpecでアプリをテストしよう
