AWS Cloud9
ここでは AWS Cloud9 を利用する手順を説明します。
1. ブラウザを確認する
- Internet Explorer を利用している場合は、 Google Chrome または Firefox をインストールしてください。(一部の機能がIEでは動かない場合があります。)
2. アカウントを作成する
- AWSのアカウントを作成し、AWS Cloud9 コンソールにサインインしましょう。
- 具体的には 個人ユーザーの AWS Cloud9 セットアップ - AWS Cloud9 の手順で作業を進めてください。
- サインイン後に Welcome to AWS Cloud9 にアクセスして次のような画面が出たらOKです。

3. Ruby on Rails の開発用に Environment を設定する
- Welcome to AWS Cloud9 にアクセスしてください。(サインインしていない場合は先にサインインをしてください)
- Create environment をクリックします。
- Environment name には好きな名前をつけましょう。Descriptionは任意なので空欄でも構いません。Next Step をクリックしましょう。
- Configure settings では Platform に Ubuntu Server を指定してください。その他は初期設定のままでOKです。Next Step をクリックしてください。
- Review で入力内容を確認します。Create environment をクリックしましょう。
- 利用可能になるまで少し待ってください。
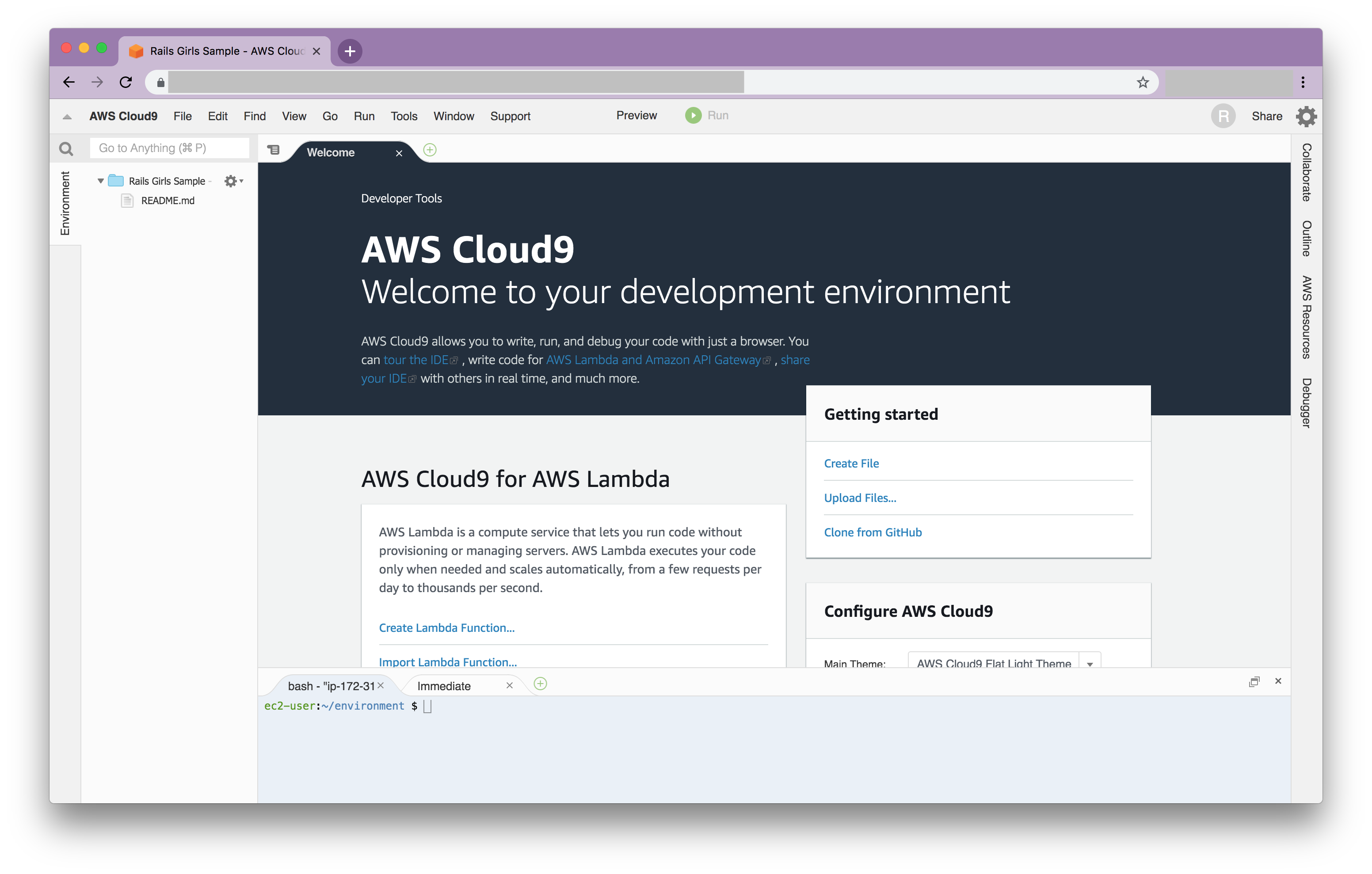
- 次のような画面が開いたらOKです。

以降の手順ではこの画像の下部にあるターミナルを使います。
4. 標準でインストールされている RVM をアンインストールする
4.1. RVM 関連ファイルの削除
/usr/bin/sudo rm -rf $HOME/.rvm 4.2. RVM 関連設定の削除
sed -i -e '/rvm/d' ~/.bashrc4.3. AWS Cloud9 のインスタンスを再起動して操作を反映させる
AWS Cloud9 を再起動して $GEM_HOME, $GEM_PATH を更新します。
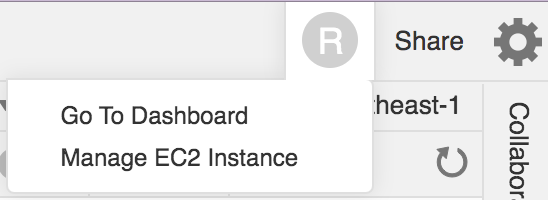
画面右上のメニューから Manage EC2 Instance をクリックしてEC2の管理画面に移動しましょう。

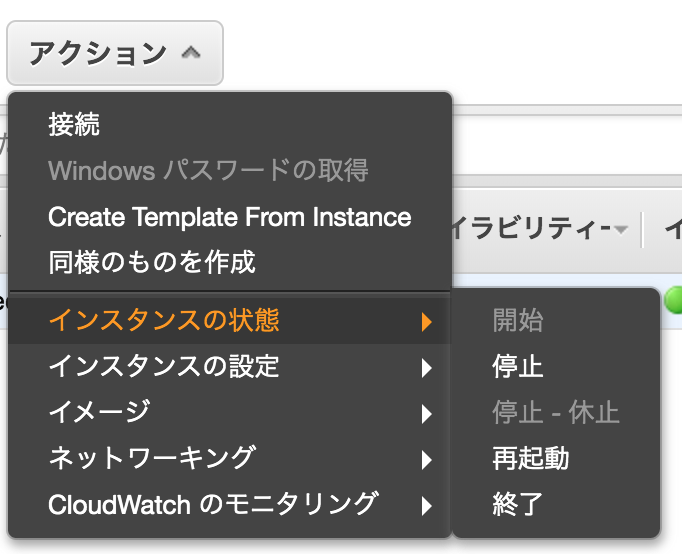
アクション をクリックして インスタンスの状態 のメニューから 再起動 をクリックしてください。

AWS Cloud9 の画面に戻りましょう。少し待って利用可能な状態になったら再起動は完了です。
これで RVM が正常にアンインストールされました。
5. Railsのインストール
次のコマンドを実行してしばらく待つと各種インストールが完了します。
bash < <(curl -sL https://raw.github.com/railsgirls/installation-scripts/master/rails-install-ubuntu.sh)インストールしたRubyとRailsのバージョンを確認してみましょう。
source ~/.rvm/scripts/rvm
ruby -v
rails -v6. 開発する
- 左側はフォルダとファイルを表示、選択できます。
- 中央部はエディタです。ここでファイルを編集します。
- 下部はターミナルです。ここでコマンドを実行します。
- 必要なものは全てブラウザにあります。ブラウザのほかにエディタやターミナルを起動する必要はありません。
- ガイドやチュートリアルを読む場合には、(Windowsマシンを利用している場合でも)Linux用のコマンドを使ってください。コマンドはクラウド上で実行され、その環境がLinuxマシンだからです。
- ガイドやチュートリアルで、サーバを起動する時のコマンドは
rails serverではなくrails server -b 0.0.0.0を実行してください。何も指定しなかった場合はコマンドを実行した環境以外からはアクセスできないため、操作しているマシンからも表示がうまく行えません。 - ガイドやチュートリアルで、ブラウザから例えば http://localhost:3000 へアクセスする場合は、アドレス欄に入力するのではなく、画面上部から ‘Preview’ - ‘Priview Running Application’ を選ぶことで同じ操作ができます。
- 例えば、 http://localhost:3000/posts へアクセスしたい場合は、’Preview’ - ‘Priview Running Application’ を選んだあと、 ‘/posts’ をアドレス欄の末尾に加えてください。
ガイドを進めていて行き詰まったときはコーチに助けてもらいましょう。また Ruby、Rails、コンソール、テキストエディタについての便利なチートシート も参考にしてみてください。
ガイド
- ガイド 1: はじめに
- ガイド 2: ツールについて知ろう
- ガイド 3: Railsインストールガイド
- ガイド 4: はじめてのアプリを作る
- ガイド 5: HTMLとCSSを使ってアプリをスタイリングしよう
- ガイド 6: アプリに新しいページを追加しよう
- ガイド 7: あなたのアプリに新しいホーム画面を追加しよう
- ガイド 8: 画像アップロード機能を追加しよう
- ガイド 9: GitHub であなたのアプリのコードを公開しよう
- ガイド 10: これらのサービスのどれかで あなたのアプリをインターネットに公開しよう
- ガイド 11: HTML & CSS を使ってデザインしてみよう
- ガイド 12: あなたのアプリにコメント出来るようにしましょう
- ガイド 13: Carrierwave を使って画像をリサイズしよう
- ガイド 14: RSpecでアプリをテストしよう
